
–Ш–Ј–Љ–µ–љ—П–µ–Љ —Ж–≤–µ—В –Є —И—А–Є—Д—В –њ–Њ–і–њ–Є—Б–Є - –Т–Є–і–ґ–µ—В—Л –≤ Qt. –І–∞—Б—В—М 5
–°–µ–≥–Њ–і–љ—П –Љ—Л –њ—А–Њ–і–Њ–ї–ґ–Є–Љ —А–∞—Б—И–Є—А—П—В—М —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї –љ–∞—И–µ–≥–Њ –≤–Є–і–ґ–µ—В–∞, –љ–∞ —Н—В–Њ—В —А–∞–Ј –Љ—Л –і–Њ–±–∞–≤–Є–Љ –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –Є–Ј–Љ–µ–љ—П—В—М —И—А–Є—Д—В, —Ж–≤–µ—В, –∞ —В–∞–Ї–ґ–µ —А–∞–Ј–Љ–µ—А –њ–Њ–і–њ–Є—Б–Є.
–Ь—Л –±—Г–і–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М –њ—А–Њ–µ–Ї—В –Є–Ј –њ—А–µ–і—Л–і—Г—Й–µ–є —Б—В–∞—В—М–Є.
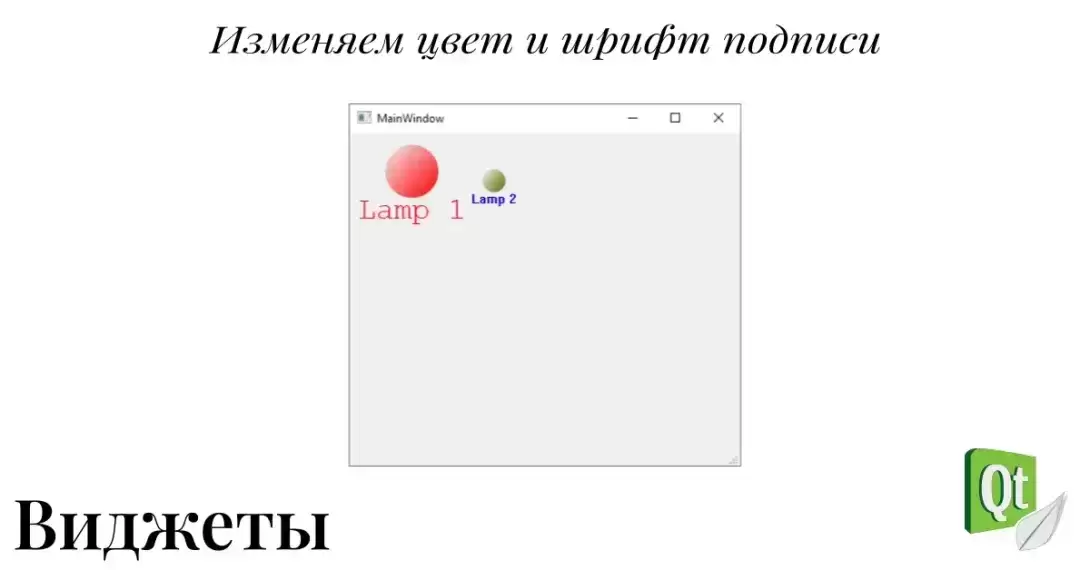
–Ш–Ј–Љ–µ–љ—П–µ–Љ —Ж–≤–µ—В –њ–Њ–і–њ–Є—Б–Є
–Ф–Њ–±–∞–≤–Є–Љ –њ–Њ–ї–µ –і–ї—П —Е—А–∞–љ–µ–љ–Є—П —Ж–≤–µ—В–∞ –њ–Њ–і–њ–Є—Б–Є –Є —Б–µ—В—В–µ—А/–≥–µ—В—В–µ—А:
private:
QString captionColor;
QString QLampWidget::getCaptionColor() const
{
return captionColor;
}
void QLampWidget::setCaptionColor(const QString &value)
{
captionColor = value;
repaint();
}–Т–Њ –≤—Б–µ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А—Л –≤–Є–і–ґ–µ—В–∞ –і–Њ–±–∞–≤–Є–Љ —Б—В—А–Њ–Ї—Г:
this->captionColor = "#000";–Т –Љ–µ—В–Њ–і–µ paintEvent() –њ–µ—А–µ–і —Б—В—А–Њ–Ї–Њ–є
painter.drawText(QPoint(0,40),this->getCaption());–і–Њ–±–∞–≤–Є–Љ
painter.setPen(QPen(QColor(this->captionColor), 1));–Ч–∞–њ—Г—Б—В–Є–Љ:

–Я–Њ–і–њ–Є—Б–Є —Б—В–∞–ї–Є —З–µ—А–љ—Л–Љ–Є.
–Ґ–µ–њ–µ—А—М –і–Њ–±–∞–≤–Є–Љ –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –≥–ї–∞–≤–љ–Њ–є —Д–Њ—А–Љ—Л —Б—В—А–Њ–Ї–Є:
lamp->setCaptionColor("#F00");
lamp2->setCaptionColor("#00F");–Ч–∞–њ—Г—Б—В–Є–Љ:

–Ь—Л –Љ–Њ–ґ–µ–Љ –Ї–Њ–љ—В—А–Њ–ї–Є—А–Њ–≤–∞—В—М —Ж–≤–µ—В –њ–Њ–і–њ–Є—Б–µ–є –і–ї—П –ї–∞–Љ–њ–Њ—З–µ–Ї.
–Ш–Ј–Љ–µ–љ—П–µ–Љ —И—А–Є—Д—В –ї–∞–Љ–њ–Њ—З–Ї–Є
–Ф–Њ–±–∞–≤–Є–Љ –њ–Њ–ї–µ –Ї–ї–∞—Б—Б–∞ –і–ї—П —Е—А–∞–љ–µ–љ–Є—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є–Є –Њ —И—А–Є—Д—В–µ –њ–Њ–і–њ–Є—Б–Є:
private:
QFont captionFont;
QFont QLampWidget::getCaptionFont() const
{
return captionFont;
}
void QLampWidget::setCaptionFont(const QFont &value)
{
captionFont = value;
repaint();
}–Ф–Њ–±–∞–≤–Є–Љ –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А—Л –љ–∞—И–µ–≥–Њ –≤–Є–і–ґ–µ—В–∞ —Б—В—А–Њ–Ї—Г:
this->captionFont = this->font();—В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ –Љ—Л –±–µ—А–µ–Љ —И—А–Є—Д—В, –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ—Л–є –њ–Њ —Г–Љ–Њ–ї—З–∞–љ–Є—О –≤ –Ї–∞–ґ–і–Њ–Љ –≤–Є–і–ґ–µ—В–µ.
–Ф–Њ–±–∞–≤–Є–Љ –≤ –Љ–µ—В–Њ–і paintEvent() –њ–µ—А–µ–і
painter.drawText(QPoint(0,40),this->getCaption());—Б—В—А–Њ–Ї—Г
painter.setFont(this->captionFont);–Ч–∞–њ—Г—Б—В–Є–Љ вАУ –љ–Є—З–µ–≥–Њ –љ–µ –Є–Ј–Љ–µ–љ–Є–ї–Њ—Б—М.
–Т –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –≥–ї–∞–≤–љ–Њ–є —Д–Њ—А–Љ—Л –і–Њ–±–∞–≤–Є–Љ —Б—В—А–Њ–Ї–Є:
lamp->setCaptionFont(QFont("Courier new"));
lamp2->setCaptionFont(QFont("System"));–Ч–∞–њ—Г—Б—В–Є–Љ:

–Ъ–∞–Ї –≤–Є–і–Є—В–µ –љ–∞–і–њ–Є—Б–Є –Њ–±—А–µ–Ј–∞—О—В—Б—П –њ–Њ —И–Є—А–Є–љ–µ. –Я—А–Њ–Є—Б—Е–Њ–і–Є—В —Н—В–Њ –њ–Њ—В–Њ–Љ—Г, —З—В–Њ –Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ –≤ –≤—Л—З–Є—Б–ї–µ–љ–Є—П—Е —И–Є—А–Є–љ—Л –≤–Є–і–ґ–µ—В–∞ QFontMetrics –Ї–Њ—В–Њ—А—Л–є –∞–≤—В–Њ–Љ–∞—В–Є—З–µ—Б–Ї–Є —А–∞—Б—Б—З–Є—В—Л–≤–∞–µ—В —И–Є—А–Є–љ—Г –Є –≤—Л—Б–Њ—В—Г —В–µ–Ї—Б—В–∞ —Г—З–Є—В—Л–≤–∞—П —В–Є–њ —И—А–Є—Д—В–∞ –Є –µ–≥–Њ —А–∞–Ј–Љ–µ—А.
–І—В–Њ–±—Л –Є—Б–њ—А–∞–≤–Є—В—М —Н—В—Г –Њ—И–Є–±–Ї—Г –њ–µ—А–µ–љ–µ—Б–µ–Љ –≤ –Љ–µ—В–Њ–і–µ paintEvent() —Б—В—А–Њ–Ї—Г
painter.setFont(this->captionFont);–њ–Њ–Љ–µ—Б—В–Є–≤ –µ—С –њ–µ—А–µ–і
QFontMetrics metrics(painter.font());–Ч–∞–њ—Г—Б—В–Є–Љ:

–Ґ–µ–њ–µ—А—М —В–µ–Ї—Б—В –Њ—В–Њ–±—А–∞–ґ–∞–µ—В—Б—П –Ї–Њ—А—А–µ–Ї—В–љ–Њ.
–Ш–Ј–Љ–µ–љ—П–µ–Љ —А–∞–Ј–Љ–µ—А —И—А–Є—Д—В–∞
–Т–∞–Љ —В–∞–Ї –ґ–µ –Љ–Њ–ґ–µ—В –њ–Њ—В—А–µ–±–Њ–≤–∞—В—М—Б—П –Є–Ј–Љ–µ–љ–Є—В—М —А–∞–Ј–Љ–µ—А —И—А–Є—Д—В–∞, —Б–і–µ–ї–∞—В—М —Н—В–Њ –Њ—З–µ–љ—М –њ—А–Њ—Б—В–Њ. –Ч–∞–Љ–µ–љ–Є–Љ –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–µ –≥–ї–∞–≤–љ–Њ–є —Д–Њ—А–Љ—Л —Б—В—А–Њ–Ї—Г
lamp->setCaptionFont(QFont("Courier new"));–љ–∞ —Б—В—А–Њ–Ї–Є
QFont font = QFont("Courier new");
font.setPixelSize(24);
lamp->setCaptionFont(font);–Ч–∞–њ—Г—Б—В–Є–Љ:

–†–∞–Ј–Љ–µ—А —И—А–Є—Д—В–∞ –њ–Њ–Љ–µ–љ—П–ї—Б—П.
–Ш—Б–њ—А–∞–≤–ї–µ–љ–Є–µ –±–∞–≥–∞ —Б —А–∞–Ј–Љ–µ—А–Њ–Љ –≤–Є–і–ґ–µ—В–∞ –Є —И—А–Є—Д—В–∞
–Ф–∞–≤–∞–є—В–µ –њ–Њ–њ—А–Њ–±—Г–µ–Љ —Г–≤–µ–ї–Є—З–Є—В—М —А–∞–Ј–Љ–µ—А –ї–∞–Љ–њ–Њ—З–Ї–Є –Є –љ–∞–і–њ–Є—Б–Є:
lamp = new QLampWidget("#557d00","#F00",QLampWidget::on, 64, "1");
hlay1->addWidget(lamp);
lamp->setCaption("Lamp 1");
QFont font = QFont("Courier new");
font.setPixelSize(32);
lamp->setCaptionFont(font);–Ч–∞–њ—Г—Б—В–Є–Љ:

–Ґ–µ–Ї—Б—В –љ–µ–њ—А–∞–≤–Є–ї—М–љ–Њ –Њ—В—А–Є—Б–Њ–≤—Л–≤–∞–µ—В—Б—П –њ–Њ –≤–µ—А—В–Є–Ї–∞–ї–Є.
–Т—Б—С –і–µ–ї–Њ –≤ —В–Њ–Љ, —З—В–Њ –Љ—Л –љ–µ —Г—З–Є—В—Л–≤–∞–µ–Љ —А–∞–Ј–Љ–µ—А –ї–∞–Љ–њ–Њ—З–Ї–Є –њ—А–Є –≤—Л–≤–Њ–і–µ —В–µ–Ї—Б—В–∞:
painter.drawText(QPoint(0,40),this->getCaption());–Ш—Б–њ—А–∞–≤–Є–Љ —Н—В—Г —Б—В—А–Њ–Ї—Г –љ–∞:
painter.drawText(QPoint(0,this->getLampSize()+heightOfText/2),this->getCaption());–Ч–∞–њ—Г—Б—В–Є–Љ:
–Ґ–µ–њ–µ—А—М –≤–љ–µ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —А–∞–Ј–Љ–µ—А–∞ –ї–∞–Љ–њ–Њ—З–Ї–Є –Є —И—А–Є—Д—В–∞ –њ–Њ–і–њ–Є—Б—М –љ–∞—Е–Њ–і–Є—В—Б—П –≤ –≤–µ—А–љ–Њ–Љ –њ–Њ–ї–Њ–ґ–µ–љ–Є–Є.
–Ч–∞–Ї–ї—О—З–µ–љ–Є–µ
–°–µ–≥–Њ–і–љ—П –Љ—Л –і–Њ–±–∞–≤–Є–ї–Є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В—М –Є–Ј–Љ–µ–љ—П—В—М —Ж–≤–µ—В –њ–Њ–і–њ–Є—Б–Є –љ–∞—И–µ–≥–Њ –≤–Є–і–ґ–µ—В–∞.
–С—Л–ї–Є –і–Њ–±–∞–≤–ї–µ–љ—Л –Љ–µ—В–Њ–і—Л –і–ї—П —Б–Љ–µ–љ—Л —И—А–Є—Д—В–∞ –њ–Њ–і–њ–Є—Б–Є.
–С—Л–ї —А–∞—Б—Б–Љ–Њ—В—А–µ–љ —Б–њ–Њ—Б–Њ–± –Є–Ј–Љ–µ–љ–µ–љ–Є—П —А–∞–Ј–Љ–µ—А–∞ —И—А–Є—Д—В–∞ –њ–Њ–і–њ–Є—Б–Є.
–Ш—Б–њ—А–∞–≤–Є–ї–Є –њ–Њ–ї–Њ–ґ–µ–љ–Є–µ –њ–Њ–і–њ–Є—Б–Є –њ—А–Є –Є–Ј–Љ–µ–љ–µ–љ–Є–Є —А–∞–Ј–Љ–µ—А–∞ –ї–∞–Љ–њ–Њ—З–Ї–Є –Є —И—А–Є—Д—В–∞.
–Ш—Б—Е–Њ–і–љ—Л–є –Ї–Њ–і –≤—Л –Љ–Њ–ґ–µ—В–µ –љ–∞–є—В–Є –љ–∞ GitFlic


–Ф–Њ–±–∞–≤–Є—В—М –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є