
В прошлой статье мы приступили к созданию простой консольной утилиты, позволяющей создавать на рабочем столе ярлык для запуска программы.
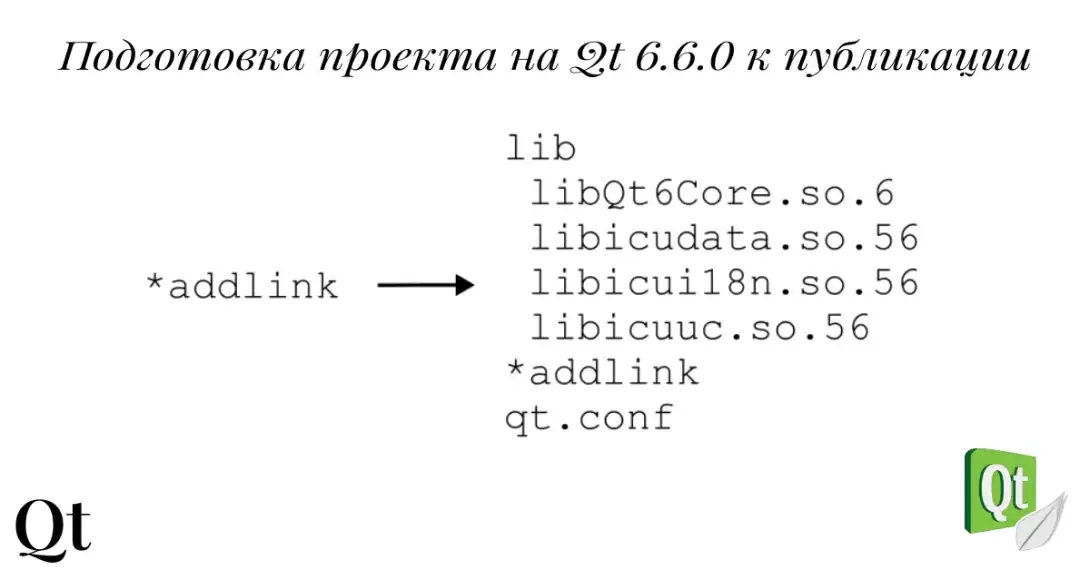
Сегодня мы рассмотрим подготовку проекта, написанного на Qt6 к публикации и запуску на ПК с Linux, без установленных библиотек Qt 6.6.0.
Категория
Qt6
Просмотров: 95