
–Я–Є—И–µ–Љ —Б–≤–Њ–є –Я—А–Њ–≤–Њ–і–љ–Є–Ї –љ–∞ –Њ—Б–љ–Њ–≤–µ QListView. - –†–∞–±–Њ—В–∞ —Б –Љ–Њ–і–µ–ї—П–Љ–Є –≤ Qt –і–ї—П –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П –і–∞–љ–љ—Л—Е –≤ –≤–Є–і–ґ–µ—В–∞—Е. –І–∞—Б—В—М 6
–°–µ–≥–Њ–і–љ—П –Љ—Л —А–∞—Б—И–Є—А–Є–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–љ–Є–µ –Љ–Њ–і–µ–ї–Є –≤ QListView. –Ь—Л –љ–∞–њ–Є—И–µ–Љ —Б–≤–Њ—О –≤–µ—А—Б–Є—О –Я—А–Њ–≤–Њ–і–љ–Є–Ї–∞ Windows. –Ъ–Њ–љ–µ—З–љ–Њ, –Њ–љ–∞ –љ–µ –±—Г–і–µ—В –Њ–±–ї–∞–і–∞—В—М –≤—Б–µ–Љ —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї–Њ–Љ, –љ–Њ, –і–ї—П –і–µ–Љ–Њ–љ—Б—В—А–∞—Ж–Є–Є –≤–Њ–Ј–Љ–Њ–ґ–љ–Њ—Б—В–µ–є –≤–Є–і–ґ–µ—В–∞, —Н—В–Њ–≥–Њ –±—Г–і–µ—В –і–Њ—Б—В–∞—В–Њ—З–љ–Њ.
–Ш—Б—В–Њ—З–љ–Є–Ї–Њ–Љ –і–∞–љ–љ—Л—Е –і–ї—П –Љ–Њ–і–µ–ї–Є –Љ–Њ–ґ–µ—В –±—Л—В—М –ї—О–±–Њ–є –Є—Б—В–Њ—З–љ–Є–Ї –і–∞–љ–љ—Л—Е, –љ–∞ —Н—В–Њ—В —А–∞–Ј —Н—В–Є–Љ –Є—Б—В–Њ—З–љ–Є–Ї–Њ–Љ –±—Г–і–µ—В —Д–∞–є–ї–Њ–≤–∞—П —Б–Є—Б—В–µ–Љ–∞ –Я–Ъ.
–°–Њ–Ј–і–∞–љ–Є–µ –Љ–Њ–і–µ–ї–Є
–°–Њ–Ј–і–∞–і–Є–Љ –љ–Њ–≤—Л–є –њ—А–Њ–µ–Ї—В Qt Widgets –Є –љ–∞–Ј–Њ–≤–µ–Љ –µ–≥–Њ QListViewExplorer.
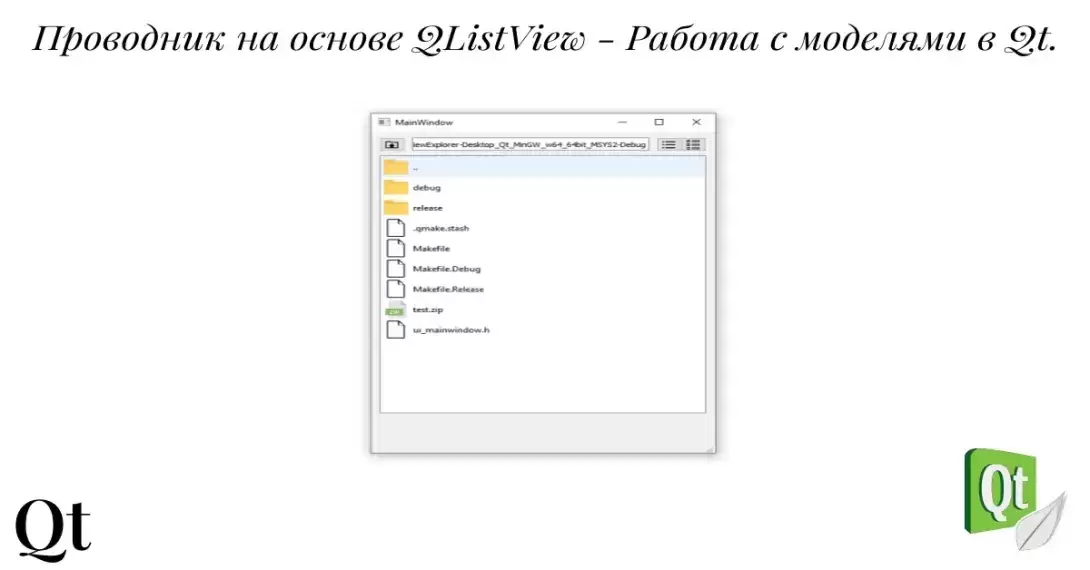
–Ф–Њ–±–∞–≤–Є–Љ –љ–∞ —Д–Њ—А–Љ—Г QListView
–Ф–Њ–±–∞–≤–Є–Љ –Ї–ї–∞—Б—Б –і–ї—П –љ–∞—И–µ–є –Љ–Њ–і–µ–ї–Є вАУ QListViewExplorerModel
–Ч–∞–≥–Њ–ї–Њ–≤–Њ–Ї:
#ifndef QLISTVIEWEXPLORERMODEL_H
#define QLISTVIEWEXPLORERMODEL_H
#include <QDir>
#include <QModelIndex>
class QListViewExplorerModel: public QAbstractListModel
{
public:
QListViewExplorerModel(QObject *parent=nullptr);
int rowCount(const QModelIndex &) const;
QVariant data(const QModelIndex &index, int role) const;
void getFolderList(QString folderPath, QFileInfoList *dirList);
private:
QFileInfoList *aDirList;
};
#endif // QLISTVIEWEXPLORERMODEL_H–†–µ–∞–ї–Є–Ј–∞—Ж–Є—П:
#include "qlistviewexplorermodel.h"
QListViewExplorerModel::QListViewExplorerModel(QObject *parent)
:QAbstractListModel(parent)
{
}
void QListViewExplorerModel::getFolderList(QString folderPath, QFileInfoList *dirList)
{
QDir dir = QDir(folderPath);
*dirList = dir.entryInfoList();
this->aDirList = dirList;
}
int QListViewExplorerModel::rowCount(const QModelIndex &) const
{
return this->aDirList->count();
}
QVariant QListViewExplorerModel::data( const QModelIndex &index, int role ) const
{
QVariant value;
switch ( role )
{
case Qt::DisplayRole: //string
{
value = this->aDirList->at(index.row()).fileName();
}
break;
case Qt::UserRole: //data
{
value = this->aDirList->at(index.row()).fileName();
}
break;
default:
break;
}
return value;
}–Ф–Њ–±–∞–≤–Є–Љ –Ї–Њ–і –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А —Д–Њ—А–Љ—Л MainWindow::MainWindow(QWidget *parent)
this->aDirList = new QFileInfoList();
this->model = new QListViewExplorerModel();
this->model->getFolderList(".",this->aDirList);
this->ui->listView->setModel(model);–Ф–Њ–±–∞–≤–Є–Љ –њ–Њ–ї—П –≤ –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї:
private:
Ui::MainWindow *ui;
QFileInfoList *aDirList;
QListViewExplorerModel *model;–Ч–∞–њ—Г—Б—В–Є–Љ

–Ь—Л –Є –њ–Њ–ї—Г—З–Є–ї–Є —Б–њ–Є—Б–Њ–Ї —Д–∞–є–ї–Њ–≤ –њ–∞–њ–Ї–Є, –Є–Ј –Ї–Њ—В–Њ—А–Њ–є –њ—А–Њ–Є–Ј–≤–Њ–і–Є—В—Б—П –Ј–∞–њ—Г—Б–Ї –љ–∞—И–µ–є –њ—А–Њ–≥—А–∞–Љ–Љ—Л.
–†–∞—Б—Б–Љ–Њ—В—А–Є–Љ –Ї–Њ–і –Љ–Њ–і–µ–ї–Є:
–Т –Љ–µ—В–Њ–і–µ getFolderList() –Љ—Л —Б–Њ–Ј–і–∞–µ–Љ —Н–Ї–Ј–µ–Љ–њ–ї—П—А –Ї–ї–∞—Б—Б–∞ QDir. –Ф–∞–љ–љ—Л–є –Ї–ї–∞—Б—Б –њ–Њ–Ј–≤–Њ–ї—П–µ—В –њ–Њ–ї—Г—З–∞—В—М –і–Њ—Б—В—Г–њ –Ї —Д–∞–є–ї–∞–Љ –Є –њ–∞–њ–Ї–∞–Љ —Д–∞–є–ї–Њ–≤–Њ–є —Б–Є—Б—В–µ–Љ—Л, –∞ —В–∞–Ї–ґ–µ –≤–Є—А—В—Г–∞–ї—М–љ–Њ –њ–µ—А–µ–Љ–µ—Й–∞—В—М—Б—П –њ–Њ –љ–Є–Љ.
–Я–Њ—Б–ї–µ —Н—В–Њ–≥–Њ –Љ—Л –њ–Њ–ї—Г—З–∞–µ–Љ —Б–њ–Є—Б–Њ–Ї —Д–∞–є–ї–Њ–≤ –Є –њ–∞–њ–Њ–Ї, —Г–Ї–∞–Ј–∞–љ–љ–Њ–є –њ–∞–њ–Ї–Є –Є —З–µ—А–µ–Ј —Г–Ї–∞–Ј–∞—В–µ–ї—М –њ—А–Є—Б–≤–∞–Є–≤–∞–µ–Љ –Ј–љ–∞—З–µ–љ–Є–µ —Н—В–Њ–≥–Њ —Б–њ–Є—Б–Ї–∞ –њ–Њ–ї—О –Ї–ї–∞—Б—Б–∞, –Њ–±—К—П–≤–ї–µ–љ–љ–Њ–Љ—Г –≤ –љ–∞—И–µ–є –≥–ї–∞–≤–љ–Њ–є —Д–Њ—А–Љ–µ.
–Ъ–∞–Ї –Љ—Л —Г–ґ–µ –≥–Њ–≤–Њ—А–Є–ї–Є –≤ –њ—А–µ–і—Л–і—Г—Й–Є—Е —Б—В–∞—В—М—П—Е вАУ –Љ–Њ–і–µ–ї—М –љ–µ –і–Њ–ї–ґ–љ–∞ —Е—А–∞–љ–Є—В—М –і–∞–љ–љ—Л–µ, –Љ—Л –њ—А–Њ—Б—В–Њ –њ–µ—А–µ–і–∞–µ–Љ –µ–є —Г–Ї–∞–Ј–∞—В–µ–ї—М –љ–∞ –њ–µ—А–µ–Љ–µ–љ–љ—Г—О, –≤ –Ї–Њ—В–Њ—А–Њ–є –і–Њ–ї–ґ–љ–∞ —Е—А–∞–љ–Є—В—М—Б—П –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—П. –Я–Њ—Б–ї–µ —Н—В–Њ–≥–Њ –Љ—Л –Њ–±–љ–Њ–≤–ї—П–µ–Љ —Г–Ї–∞–Ј–∞—В–µ–ї—М –љ–∞ —Н—В–Є –і–∞–љ–љ—Л–µ, –Њ–±—К—П–≤–ї–µ–љ–љ—Л–є –Ї–∞–Ї –њ–Њ–ї–µ —Б–∞–Љ–Њ–≥–Њ –Ї–ї–∞—Б—Б–∞.
–Ь–µ—В–Њ–і data() –≤ –љ–∞—И–µ–Љ —Б–ї—Г—З–∞–µ –і–ї—П –≤—Б–µ—Е —А–Њ–ї–µ–є –≤–Њ–Ј–≤—А–∞—Й–∞–µ—В –Є–Љ—П —Д–∞–є–ї–∞ –Є–ї–Є –њ–∞–њ–Ї–Є, –Ї–Њ—В–Њ—А—Л–µ –Љ—Л –≤—Л–±—А–∞–ї–Є. –Т –і–∞–љ–љ—Л–є –Љ–Њ–Љ–µ–љ—В —Н—В–Њ –љ–µ—Б—Г—Й–µ—Б—В–≤–µ–љ–љ–Њ.
–°–Њ—А—В–Є—А—Г–µ–Љ —Б–њ–Є—Б–Њ–Ї –њ–∞–њ–Њ–Ї –Є —Д–∞–є–ї–Њ–≤
–£ –љ–∞—Б –µ—Б—В—М —Б–њ–Є—Б–Њ–Ї —Д–∞–є–ї–Њ–≤ –Є –њ–∞–њ–Њ–Ї, –љ–Њ –њ—А–Њ–±–ї–µ–Љ–∞ –≤ —В–Њ–Љ, —З—В–Њ —Б–Њ–і–µ—А–ґ–Є–Љ–Њ–µ —Б–њ–Є—Б–Ї–∞ –Њ—В—Б–Њ—А—В–Є—А–Њ–≤–∞–љ–Њ –љ–µ–њ–Њ–љ—П—В–љ–Њ –Ї–∞–Ї - –љ–µ—П—Б–љ–Њ –≥–і–µ –њ–∞–њ–Ї–∞, –∞ –≥–і–µ —Д–∞–є–ї.
–Я—А–Є–Љ–µ–љ–Є–Љ —Б–Њ—А—В–Є—А–Њ–≤–Ї—Г –Ї —Б–њ–Є—Б–Ї—Г. –Т –Љ–µ—В–Њ–і–µ –Љ–Њ–і–µ–ї–Є getFolderList() –Є–Ј–Љ–µ–љ–Є–Љ —Б—В—А–Њ–Ї—Г
*dirList = dir.entryInfoList( QDir::NoFilter, QDir::DirsFirst);QDir::NoFilter вАУ —Г–Ї–∞–Ј—Л–≤–∞–µ—В, —З—В–Њ –љ–∞–Љ –љ–µ –љ—Г–ґ–љ–∞ —Д–Є–ї—М—В—А–∞—Ж–Є—П (–њ–Њ–і—А–Њ–±–љ–µ–µ –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є Qt - https://doc.qt.io/qt-5/qdir.html#Filter-enum)
QDir::DirsFirst вАУ –Ј–∞–і–∞—С—В –Љ–µ—В–Њ–і —Б–Њ—А—В–Є—А–Њ–≤–Ї–Є вАУ –њ–∞–њ–Ї–Є –њ–µ—А–≤—Л–Љ–Є, –њ–Њ—В–Њ–Љ —Д–∞–є–ї—Л (–њ–Њ–і—А–Њ–±–љ–µ–µ –≤ –і–Њ–Ї—Г–Љ–µ–љ—В–∞—Ж–Є–Є Qt - https://doc.qt.io/qt-5/qdir.html#SortFlag-enum).
–Ч–∞–њ—Г—Б—В–Є–Љ

–£–ґ–µ –ї—Г—З—И–µ, –љ–Њ –≤—Б—С —А–∞–≤–љ–Њ –љ–µ–њ–Њ–љ—П—В–љ–Њ, –≥–і–µ –њ–∞–њ–Ї–∞, –∞ –≥–і–µ —Д–∞–є–ї. –Ф–∞–≤–∞–є—В–µ –і–Њ–±–∞–≤–Є–Љ –Є–Ї–Њ–љ–Ї–Є –і–ї—П –Ї–∞–ґ–і–Њ–є —Б—В—А–Њ–Ї–Є.
–Ф–ї—П –љ–∞—З–∞–ї–∞ –љ–∞–Љ –њ–Њ–љ–∞–і–Њ–±—П—В—Б—П —Б–∞–Љ–Є –Є–Ї–Њ–љ–Ї–Є, —Б–Ї–∞—З–∞—В—М –≤—Л –Є—Е –Љ–Њ–ґ–µ—В–µ —Б –ѓ–љ–і–µ–Ї—Б.–Ф–Є—Б–Ї–∞ - https://yadi.sk/d/_N4v7pySleb07A –Є–ї–Є —Б Github.
–°–Њ–Ј–і–∞–і–Є–Љ –≤ –Ї–Њ—А–љ–µ –њ—А–Њ–µ–Ї—В–∞ –њ–∞–њ–Ї—Г img –Є —Б–Ї–Њ–њ–Є—А—Г–µ–Љ –≤ –љ–µ–µ —Д–∞–є–ї—Л —Б –Є–Ї–Њ–љ–Ї–∞–Љ–Є.
–°–Њ–Ј–і–∞–і–Є–Љ —Д–∞–є–ї —А–µ—Б—Г—А—Б–∞ resource.qrc —Б–Њ —Б–ї–µ–і—Г—О—Й–Є–Љ —Б–Њ–і–µ—А–ґ–Є–Љ—Л–Љ:
<RCC>
<qresource prefix="/">
<file>img/file.png</file>
<file>img/folder.png</file>
<file>img/zip.png</file>
<file>img/folderup.png</file>
<file>img/iconlist.png</file>
<file>img/list.png</file>
</qresource>
</RCC>–Ф–Њ–±–∞–≤–Є–Љ –µ–≥–Њ –Ї –њ—А–Њ–µ–Ї—В—Г.
–Ш–Ј–Љ–µ–љ–Є–Љ –Љ–µ—В–Њ–і –Љ–Њ–і–µ–ї–Є data():
QVariant QListViewExplorerModel::data( const QModelIndex &index, int role ) const
{
QVariant value;
switch ( role )
{
case Qt::DisplayRole: //string
{
value = this->aDirList->at(index.row()).fileName();
}
break;
case Qt::DecorationRole: //icon
{
if (this->aDirList->at(index.row()).isDir()) {
QPixmap icon = QPixmap(":/img/folder.png");
QPixmap tmp = icon.scaled(30, 30, Qt::KeepAspectRatio);
value = tmp;
break;
}
if (this->aDirList->at(index.row()).isFile()) {
QPixmap icon = QPixmap(":/img/file.png");
QPixmap tmp = icon.scaled(30, 30, Qt::KeepAspectRatio);
value = tmp;
break;
}
value = this->aDirList->at(index.row()).fileName();
}
break;
case Qt::UserRole: //data
{
value = this->aDirList->at(index.row()).fileName();
}
break;
default:
break;
}
return value;
}–Ч–∞–њ—Г—Б—В–Є–Љ:

–Ч–і–µ—Б—М –≤—Б–µ –њ—А–Њ—Б—В–Њ, –і–ї—П —А–Њ–ї–Є Qt::DecorationRole –Љ—Л –≤–Њ–Ј–≤—А–∞—Й–∞–µ–Љ —Н–Ї–Ј–µ–Љ–њ–ї—П—А –Ї–ї–∞—Б—Б–∞ QPixmap, –≤ –Ј–∞–≤–Є—Б–Є–Љ–Њ—Б—В–Є –Њ—В —В–Є–њ–∞ —Н–ї–µ–Љ–µ–љ—В–∞ –Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ —А–∞–Ј–љ—Л–µ –Є–Ї–Њ–љ–Ї–Є –Є –Ї–∞–ґ–і—Г—О, –і–Њ–њ–Њ–ї–љ–Є—В–µ–ї—М–љ–Њ, –Љ–∞—Б—И—В–∞–±–Є—А—Г–µ–Љ.
–Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, –Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ –≤—А–µ–Љ–µ–љ–љ—Г—О –њ–µ—А–µ–Љ–µ–љ–љ—Г—О, –і–ї—П —В–Њ–≥–Њ, —З—В–Њ–±—Л —Б–Њ–Ј–і–∞—В—М —Б–∞–Љ—Г –Є–Њ–љ–Ї—Г. –Х—Б–ї–Є –≤—Л –њ–Њ–њ—А–Њ–±—Г–µ—В–µ –љ–∞–њ–Є—Б–∞—В—М –≤–Њ—В —В–∞–Ї:
value = QPixmap(":/img/file.png").scaled(30, 30, Qt::KeepAspectRatio);–Ґ–Њ –≤—Б—С –±—Г–і–µ—В —А–∞–±–Њ—В–∞—В—М, –љ–Њ –≤—Л –Љ–Њ–ґ–µ—В–µ –њ–Њ–ї—Г—З–Є—В—М –Љ–љ–Њ–ґ–µ—Б—В–≤–Њ –Њ—И–Є–±–Њ–Ї:
QPixmap::scaled: Pixmap is a null pixmap–£ –Љ–µ–љ—П –љ–∞ –Њ–і–љ–Њ–Љ –Я–Ъ –Њ–љ–Є –њ–Њ—П–≤–ї—П–ї–Є—Б—М, –∞ –љ–∞ –і—А—Г–≥–Њ–Љ –љ–µ—В, –љ–µ—П—Б–љ–Њ —Б —З–µ–Љ —Н—В–Њ —Б–≤—П–Ј–∞–љ–Њ, –њ–Њ—Н—В–Њ–Љ—Г —П –Є –Є—Б–њ–Њ–ї—М–Ј—Г—О –≤—А–µ–Љ–µ–љ–љ—Г—О –њ–µ—А–µ–Љ–µ–љ–љ—Г—О.
–§–Є–ї—М—В—А—Г–µ–Љ —Н–ї–µ–Љ–µ–љ—В—Л —Б–њ–Є—Б–Ї–∞
–Ю—Б—В–∞–ї–Њ—Б—М —Г–±—А–∞—В—М –њ–∞–њ–Ї—Г —Б –Є–Љ–µ–љ–µ–Љ ¬Ђ.¬ї
–Ф–ї—П —Н—В–Њ–≥–Њ –Љ—Л –Љ–Њ–ґ–µ–Љ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞—В—М —Д–Є–ї—М—В—А—Л –Љ–µ—В–Њ–і–∞ entryInfoList()
*dirList = dir.entryInfoList(QDir::NoDot | QDir::Files | QDir::Dirs, QDir::DirsFirst);–Т –і–∞–љ–љ–Њ–Љ —Б–ї—Г—З–∞–µ –Љ—Л –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–Є —Д–Є–ї—М—В—А:
QDir::NoDot | QDir::Files | QDir::Dirs–І—В–Њ –Њ–Ј–љ–∞—З–∞–µ—В: –љ–µ –њ–Њ–Ї–∞–Ј—Л–≤–∞—В—М –њ—Г–љ–Ї—В —Б –Њ–і–љ–Њ–є —В–Њ—З–Ї–Њ–є, –њ–Њ–Ї–∞–Ј—Л–≤–∞—В—М —Д–∞–є–ї—Л –Є –њ–∞–њ–Ї–Є.
–Т—Л –Љ–Њ–ґ–µ—В–µ –Є–Ј–±–∞–≤–Є—В—М—Б—П –Є –Њ—В –њ—Г–љ–Ї—В–∞ —Б –і–≤—Г–Љ—П —В–Њ—З–Ї–∞–Љ–Є, –і–ї—П —Н—В–Њ–≥–Њ –і–Њ—Б—В–∞—В–Њ—З–љ–Њ –і–Њ–±–∞–≤–Є—В—М –Ї —Д–Є–ї—М—В—А—Г –µ—Й–µ –Њ–і–љ–Њ –Ј–љ–∞—З–µ–љ–Є–µ:
QDir::NoDot | QDir::Files | QDir::Dirs | QDir::NoDotDot–Ш–ї–Є –њ–µ—А–µ–њ–Є—Б–∞—В—М —В–∞–Ї:
QDir::NoDotAndDotDot | QDir::Files | QDir::Dirs–І—В–Њ –і–∞—Б—В —В–Њ—В –ґ–µ —А–µ–Ј—Г–ї—М—В–∞—В.
–Ф–Њ–±–∞–≤–ї—П–µ–Љ –Є–Ї–Њ–љ–Ї—Г –і–ї—П zip –∞—А—Е–Є–≤–Њ–≤
–Ф–∞–≤–∞–є—В–µ –і–Њ–±–∞–≤–Є–Љ –µ—Й–µ –Ї–Њ–µ-—З—В–Њ, —Г –≤—Б–µ—Е —Д–∞–є–ї–Њ–≤ –љ–µ–Ј–∞–≤–Є—Б–Є–Љ–Њ –Њ—В —А–∞—Б—И–Є—А–µ–љ–Є—П, –Њ–і–љ–∞ –Є —В–∞ –ґ–µ –Є–Ї–Њ–љ–Ї–∞, –і–∞–≤–∞–є—В–µ —Б–і–µ–ї–∞–µ–Љ –і–ї—П –Њ—В–і–µ–ї—М–љ—Г—О zip-—Д–∞–є–ї–Њ–≤.
–Ф–ї—П —В–∞–Ї–Є—Е —Д–∞–є–ї–Њ–≤ —Г –љ–∞—Б —Г–ґ–µ –µ—Б—В—М –Є–Ї–Њ–љ–Ї–∞, –Њ—Б—В–∞–ї–Њ—Б—М –і–Њ–±–∞–≤–Є—В—М –Ї–Њ–і. –Ь–Њ–і–µ—А–љ–Є–Ј–Є—А—Г–µ–Љ –Љ–µ—В–Њ–і data() –љ–∞—И–µ–є –Љ–Њ–і–µ–ї–Є:
QVariant QListViewExplorerModel::data( const QModelIndex &index, int role ) const
{
QVariant value;
switch ( role )
{
case Qt::DisplayRole: //string
{
value = this->aDirList->at(index.row()).fileName();
}
break;
case Qt::DecorationRole: //icon
{
if (this->aDirList->at(index.row()).isDir()) {
QPixmap icon = QPixmap(":/img/folder.png");
QPixmap tmp = icon.scaled(30, 30, Qt::KeepAspectRatio);
value = tmp;
break;
}
if (this->aDirList->at(index.row()).isFile()) {
QString fileExt = this->aDirList->at(index.row()).completeSuffix();
if (fileExt == "zip") {
QPixmap icon = QPixmap(":/img/zip.png");
QPixmap tmp = icon.scaled(30, 30, Qt::KeepAspectRatio);
value = tmp;
break;
}
QPixmap icon = QPixmap(":/img/file.png");
QPixmap tmp = icon.scaled(30, 30, Qt::KeepAspectRatio);
value = tmp;
break;
}
value = this->aDirList->at(index.row()).fileName();
}
break;
case Qt::UserRole: //data
{
value = this->aDirList->at(index.row()).fileName();
}
break;
default:
break;
}
return value;
}–Ґ–µ–њ–µ—А—М –≤–∞–Љ –љ—Г–ґ–љ–Њ —Б–Њ–Ј–і–∞—В—М –∞—А—Е–Є–≤ –≤ –њ–∞–њ–Ї–µ, –≥–і–µ –Њ—Б—Г—Й–µ—Б—В–≤–ї—П–µ—В—Б—П —Б–±–Њ—А–Ї–∞ –њ—А–Њ–µ–Ї—В–∞, —Г –Љ–µ–љ—П —Н—В–Њ –њ–∞–њ–Ї–∞ –љ–∞ —Г—А–Њ–≤–µ–љ—М –≤—Л—И–µ, —З–µ–Љ –њ–∞–њ–Ї–∞ —Б –њ—А–Њ–µ–Ї—В–Њ–Љ –Є –љ–∞–Ј—Л–≤–∞–µ—В—Б—П –Њ–љ–∞:
build-QListViewExplorer-Desktop_Qt_MinGW_w64_64bit_MSYS2-Debug–Ч–∞–њ—Г—Б–Ї–∞–µ–Љ:

–£ –∞—А—Е–Є–≤–∞ —Б–≤–Њ—П –Є–Ї–Њ–љ–Ї–∞.
–Ю–±—А–∞—В–Є—В–µ –≤–љ–Є–Љ–∞–љ–Є–µ, –µ—Б–ї–Є —Г –≤–∞—Б –Є–Љ—П –∞—А—Е–Є–≤–∞ –љ–∞—З–Є–љ–∞–µ—В—Б—П —Б —В–Њ—З–Ї–Є, –Њ–љ –љ–µ –±—Г–і–µ—В –љ–Њ—А–Љ–∞–ї—М–љ–Њ –Њ–±—А–∞–±–Њ—В–∞–љ, —П —Б–ї—Г—З–∞–є–љ–Њ —Б—В–Њ–ї–Ї–љ—Г–ї—Б—П —Б —Н—В–Є–Љ, —Б–Њ–Ј–і–∞–≤–∞—П –∞—А—Е–Є–≤. –Т –њ—А–Є–љ—Ж–Є–њ–µ —Б —В–Њ—З–Ї–Є –љ–∞—З–Є–љ–∞—О—В—Б—П —В–Њ–ї—М–Ї–Њ —Б–Є—Б—В–µ–Љ–љ—Л–µ –Є–ї–Є —Б–ї—Г–ґ–µ–±–љ—Л–µ —Д–∞–є–ї—Л, —В–∞–Ї —З—В–Њ —Н—В–Њ –љ–µ –≤–∞–ґ–љ–Њ.
–Ґ–∞–Ї–Є–Љ –ґ–µ –Њ–±—А–∞–Ј–Њ–Љ –≤—Л –Љ–Њ–ґ–µ—В–µ –і–Њ–±–∞–≤–Є—В—М –Є–Ї–Њ–љ–Ї–Є –і–ї—П –і—А—Г–≥–Є—Е —А–∞—Б—И–Є—А–µ–љ–Є–є —Д–∞–є–ї–Њ–≤.
–Ю—В–Ї—А—Л–≤–∞–µ–Љ —Д–∞–є–ї—Л, –Ї–∞–Ї –≤ –Я—А–Њ–≤–Њ–і–љ–Є–Ї–µ Windows
–Я–Њ–њ—А–Њ–±—Г–µ–Љ —А–µ–∞–ї–Є–Ј–Њ–≤–∞—В—М —Б—Е–Њ–ґ–Є–є —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї –њ—А–Њ–≤–Њ–і–љ–Є–Ї–∞ вАУ –Ј–∞–њ—Г—Б–Ї/–Њ—В–Ї—А—Л—В–Є–µ —Д–∞–є–ї–∞ –њ—А–Є –і–≤–Њ–є–љ–Њ–Љ —Й–µ–ї—З–Ї–µ.
–Ф–Њ–±–∞–≤–Є–Љ —Б–ї–Њ—В –і–ї—П –љ–∞—И–µ–≥–Њ QListView:
void MainWindow::on_listView_doubleClicked(const QModelIndex &index)
{
QDesktopServices::openUrl(QUrl(this->aDirList->at(index.row()).absoluteFilePath()));
}–Я—А–Є –і–≤–Њ–є–љ–Њ–Љ —Й–µ–ї—З–Ї–µ –љ–∞ –∞—А—Е–Є–≤–µ –Ј–∞–њ—Г—Б–Ї–∞–µ—В—Б—П 7-Zip, –Ї–∞–Ї –Є –Њ–ґ–Є–і–∞–ї–Њ—Б—М.
–Ф–Њ–±–∞–≤–ї—П–µ–Љ –∞–і—А–µ—Б–љ—Г—О —Б—В—А–Њ–Ї—Г
–Ф–Њ–±–∞–≤–Є–Љ –∞–і—А–µ—Б–љ—Г—О —Б—В—А–Њ–Ї—Г —Б–≤–µ—А—Е—Г –Њ—В –љ–∞—И–µ–≥–Њ QListView, —З—В–Њ–±—Л –њ–Њ–ї—М–Ј–Њ–≤–∞—В–µ–ї—М –Љ–Њ–≥ –≤–Є–і–µ—В—М —В–µ–Ї—Г—Й–Є–є –Ї–∞—В–∞–ї–Њ–≥.
–Э–∞ —Д–Њ—А–Љ—Г –і–Њ–±–∞–≤–Є–Љ –Ї–Њ–Љ–њ–Њ–љ–µ–љ—В LineEdit –Є —А–∞–Ј–Љ–µ—Б—В–Є–Љ –µ–≥–Њ –≤—Л—И–µ QListView.
–Ф–Њ–±–∞–≤–Є–Љ –≤ –Ї–Њ–љ–µ—Ж –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А–∞ —Д–Њ—А–Љ—Л —Б—В—А–Њ–Ї—Г:
this->ui->lineEdit->setText(QDir::currentPath());–Ч–∞–њ—Г—Б—В–Є–Љ:

–Я—Г—В—М –њ–Њ—П–≤–Є–ї—Б—П –≤ —Б—В—А–Њ–Ї–µ.
–Ь–µ–љ—П–µ–Љ —В–µ–Ї—Г—Й—Г—О –њ–∞–њ–Ї–Є –њ—А–Є –і–≤–Њ–є–љ–Њ–Љ —Й–µ–ї—З–Ї–µ
–Ф–∞–≤–∞–є—В–µ –і–Њ–±–∞–≤–Є–Љ —Д—Г–љ–Ї—Ж–Є–Њ–љ–∞–ї –њ–µ—А–µ—Е–Њ–і–∞ –≤ –њ–∞–њ–Ї—Г, –њ—А–Є –і–≤–Њ–є–љ–Њ–Љ —Й–µ–ї—З–Ї–µ –љ–∞ –љ–µ–µ.
–Ш–Ј–Љ–µ–љ–Є–Љ –Љ–µ—В–Њ–і —Б–ї–Њ—В–∞ on_listView_doubleClicked()
void MainWindow::on_listView_doubleClicked(const QModelIndex &index)
{
if (this->aDirList->at(index.row()).isDir())
{
QString tmp = this->aDirList->at(index.row()).absoluteFilePath();
model->getFolderList(this->aDirList->at(index.row()).absoluteFilePath(),this->aDirList);
this->ui->lineEdit->setText(tmp);
} else {
QDesktopServices::openUrl(QUrl(this->aDirList->at(index.row()).absoluteFilePath()));
}
}–Т–љ–µ—Б–µ–Љ –Є–Ј–Љ–µ–љ–µ–љ–Є—П –≤ –Љ–µ—В–Њ–і –Љ–Њ–і–µ–ї–Є getFolderList()
void QListViewExplorerModel::getFolderList(QString folderPath, QFileInfoList *dirList)
{
QDir dir = QDir(folderPath);
*dirList = dir.entryInfoList(QDir::NoDot | QDir::Files | QDir::Dirs, QDir::DirsFirst);
this->beginResetModel();
this->aDirList = dirList;
this->endResetModel();
}–Ч–∞–њ—Г—Б—В–Є–Љ.
–Ґ–µ–њ–µ—А—М –≤—Л –Љ–Њ–ґ–µ—В–µ —Б–Љ–µ–љ–Є—В—М —В–µ–Ї—Г—Й—Г—О –њ–∞–њ–Ї—Г, —Б –њ–Њ–Љ–Њ—Й—М—О –і–≤–Њ–є–љ–Њ–≥–Њ —Й–µ–ї—З–Ї–∞ –њ–Њ –њ—Г–љ–Ї—В—Г ¬Ђ..¬ї –Є–ї–Є –Є–Љ–µ–љ–Є –њ–∞–њ–Ї–Є.
–†–∞—Б—Б–Љ–Њ—В—А–Є–Љ –њ–Њ–ї—Г—З–Є–≤—И–Є–є—Б—П –Ї–Њ–і:
–Т —Б–ї–Њ—В–µ –њ–Њ –і–≤–Њ–є–љ–Њ–Љ—Г —Й–µ—З–Ї—Г –Љ—Л –њ—А–Њ–≤–µ—А—П–µ–Љ —П–≤–ї—П–µ—В—Б—П –ї–Є –≤—Л–±—А–∞–љ–љ—Л–є —Н–ї–µ–Љ–µ–љ—В –њ–∞–њ–Ї–Њ–є, –µ—Б–ї–Є —П–≤–ї—П–µ—В—Б—П, —В–Њ –Љ—Л –≤—Л–Ј—Л–≤–∞–µ–Љ –Љ–µ—В–Њ–і –Љ–Њ–і–µ–ї–Є –Є –Ј–∞–љ–Њ–≤–Њ –Ј–∞–≥—А—Г–ґ–∞–µ–Љ —Н–ї–µ–Љ–µ–љ—В–Њ–≤ —Б–њ–Є—Б–Њ–Ї —Н–ї–µ–Љ–µ–љ—В–Њ–≤ —Б –њ–Њ–Љ–Њ—Й—М—О getFolderList(), –љ–Њ —Г–ґ–µ –і–ї—П –љ–Њ–≤–Њ–є –њ–∞–њ–Ї–Є. –Э–µ –Ј–∞–±—Л–≤–∞–µ–Љ –Њ–±–љ–Њ–≤–Є—В—М –Є–Љ—П —В–µ–Ї—Г—Й–µ–є –њ–∞–њ–Ї–Є –≤ —Б—В—А–Њ–Ї–µ –∞–і—А–µ—Б–∞.
–Т –Љ–µ—В–Њ–і–µ –Љ–Њ–і–µ–ї–Є getFolderList(), –њ–Њ—Б–ї–µ —В–Њ–≥–Њ –Ї–∞–Ї –Љ—Л –њ–Њ–ї—Г—З–Є–ї–Є —Б–њ–Є—Б–Њ–Ї —Н–ї–µ–Љ–µ–љ—В–Њ–≤ —Г–Ї–∞–Ј–∞–љ–љ–Њ–є –њ–∞–њ–Ї–Є –Љ—Л –Є—Б–њ–Њ–ї—М–Ј—Г–µ–Љ –Љ–µ—В–Њ–і—Л beginResetModel() –Є endResetModel() —З—В–Њ–±—Л —Г–≤–µ–і–Њ–Љ–Є—В—М –Љ–Њ–і–µ–ї—М –Њ —В–Њ–Љ, —З—В–Њ –њ—А–Њ–Є–Ј–Њ—И–µ–ї —Б–±—А–Њ—Б –Љ–Њ–і–µ–ї–Є, —В–∞–Ї –Ї–∞–Ї –і–∞–љ–љ—Л–µ —Г –љ–∞—Б —Ж–µ–ї–Є–Ї–Њ–Љ –њ–Њ–Љ–µ–љ—П–ї–Є—Б—М.
–Я–µ—А–µ—Е–Њ–і–Є–Љ –љ–∞ —Г—А–Њ–≤–µ–љ—М –≤—Л—И–µ —Б –њ–Њ–Љ–Њ—Й—М—О –Ї–љ–Њ–њ–Ї–Є
–Ф–Њ–±–∞–≤–Є–Љ –Ї–љ–Њ–њ–Ї—Г, —З—В–Њ–±—Л –њ–µ—А–µ–є—В–Є –≤ –њ–∞–њ–Ї—Г –љ–∞ —Г—А–Њ–≤–µ–љ—М –≤—Л—И–µ, —З–µ–Љ —В–µ–Ї—Г—Й–∞—П.
–Э–∞ —Д–Њ—А–Љ—Г –і–Њ–±–∞–≤–Є–Љ –Ї–љ–Њ–њ–Ї—Г QPushButton.
–Э–∞–Ј–љ–∞—З–Є–Љ –µ–є –Є–Ї–Њ–љ–Ї—Г folderup.png –Є–Ј —А–µ—Б—Г—А—Б–∞
–£–і–∞–ї–Є–Љ –≤ —А–µ–і–∞–Ї—В–Њ—А–µ —В–µ–Ї—Б—В –і–ї—П –Ї–љ–Њ–њ–Ї–Є, —З—В–Њ–±—Л –Њ–љ–∞ –Є—Б–њ–Њ–ї—М–Ј–Њ–≤–∞–ї–∞ –Є–Ї–Њ–љ–Ї—Г.
–Ф–Њ–±–∞–≤–Є–Љ –Ї –Ї–љ–Њ–њ–Ї–µ —Б–ї–Њ—В –љ–∞ –Њ–і–Є–љ–Њ—З–љ—Л–є —Й–µ–ї—З–Њ–Ї:
void MainWindow::on_pushButton_clicked()
{
currentFolder.cdUp();
this->ui->lineEdit->setText(currentFolder.absolutePath());
model->getFolderList(currentFolder.absolutePath(),this->aDirList);
}–Ш–Ј–Љ–µ–љ–Є–Љ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А —Д–Њ—А–Љ—Л:
–Ј–∞–Љ–µ–љ–Є–Љ
this->model->getFolderList(".",this->aDirList);–љ–∞
this->currentFolder = QDir(QDir::currentPath());
this->model->getFolderList(this->currentFolder.absolutePath(),this->aDirList);–Ф–Њ–±–∞–≤–Є–Љ –≤ –Ј–∞–≥–Њ–ї–Њ–≤–Њ–Ї —Д–Њ—А–Љ—Л –њ—А–Є–≤–∞—В–љ–Њ–µ –њ–Њ–ї–µ:
private:
QDir currentFolder;–Ю–љ–Њ –љ–∞–Љ –њ–Њ–љ–∞–і–Њ–±–Є—В—Б—П, —З—В–Њ–±—Л —Е—А–∞–љ–Є—В—М –Є–љ—Д–Њ—А–Љ–∞—Ж–Є—О –Њ —В–µ–Ї—Г—Й–µ–є –њ–∞–њ–Ї–µ.
–Ч–∞–њ—Г—Б–Ї–∞–µ–Љ. –Ґ–µ–њ–µ—А—М –њ–Њ —Й–µ–ї—З–Ї—Г –њ–Њ —Н—В–Њ–є –Ї–љ–Њ–њ–Ї–µ, –Љ—Л –Љ–Њ–ґ–µ–Љ –њ–µ—А–µ–є—В–Є –љ–∞ –Ї–∞—В–∞–ї–Њ–≥ –≤—Л—И–µ.
–Я–µ—А–µ–Ї–ї—О—З–∞–µ–Љ—Б—П –Љ–µ–ґ–і—Г —Б–њ–Є—Б–Ї–Њ–Љ –Є –Є–Ї–Њ–љ–Ї–∞–Љ–Є
–Ф–Њ—А–∞–±–Њ—В–∞–µ–Љ –љ–∞—И—Г –њ—А–Њ–≥—А–∞–Љ–Љ—Г –µ—Й–µ –љ–µ–Љ–љ–Њ–≥–Њ вАУ –і–Њ–±–∞–≤–Є–Љ –і–≤–µ –Ї–љ–Њ–њ–Ї–Є –і–ї—П –њ–µ—А–µ–Ї–ї—О—З–µ–љ–Є—П –Љ–µ–ґ–і—Г –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–µ–Љ —Б–њ–Є—Б–Ї–Њ–Љ –Є –Є–Ї–Њ–љ–Ї–∞–Љ–Є.
–Ф–Њ–±–∞–≤–Є–Љ –і–≤–µ –Ї–љ–Њ–њ–Ї–Є –љ–∞ —Д–Њ—А–Љ—Г
–Э–∞–Ј–љ–∞—З–Є–Љ –Њ–і–љ–Њ–є –Є–Ї–Њ–љ–Ї—Г –Є–Ј —А–µ—Б—Г—А—Б–∞ list.png, –∞ –і—А—Г–≥–Њ–є iconlist.png

–Ф–Њ–±–∞–≤–Є–Љ —Б–ї–Њ—В—Л –і–ї—П –Ї–љ–Њ–њ–Њ–Ї
–Ф–ї—П –њ–µ—А–µ—Е–Њ–і–∞ –≤ —А–µ–ґ–Є–Љ —Б–њ–Є—Б–Ї–∞:
void MainWindow::on_pushButton_3_clicked()
{
this->ui->listView->setViewMode(QListView::ListMode);
}–Ф–ї—П –њ–µ—А–µ—Е–Њ–і–∞ –≤ —А–µ–ґ–Є–Љ –Є–Ї–Њ–љ–Њ–Ї:
void MainWindow::on_pushButton_2_clicked()
{
this->ui->listView->setViewMode(QListView::IconMode);
}–Ч–∞–њ—Г—Б–Ї–∞–µ–Љ:

–Я—А–Є –њ–µ—А–µ—Е–Њ–і–µ –≤ —А–µ–ґ–Є–Љ –Є–Ї–Њ–љ–Њ–Ї –≤—Б—С —Б—К–µ–Ј–ґ–∞–µ—В –Є –≤—Л–≥–ї—П–і–Є—В –Њ—З–µ–љ—М –љ–µ–Ї—А–∞—Б–Є–≤–Њ. –Ф–Њ—А–∞–±–Њ—В–∞–µ—В –Љ–µ—В–Њ–і—Л:
void MainWindow::on_pushButton_3_clicked()
{
this->ui->listView->setUniformItemSizes(false);
this->ui->listView->setViewMode(QListView::ListMode);
}
void MainWindow::on_pushButton_2_clicked()
{
this->ui->listView->setUniformItemSizes(true);
this->ui->listView->setViewMode(QListView::IconMode);
}–Ч–∞–њ—Г—Б–Ї–∞–µ–Љ:

–£–ґ–µ –ї—Г—З—И–µ.
–£–њ—А–∞–≤–ї—П–µ–Љ –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є–µ–Љ –Є–Ї–Њ–љ–Њ–Ї –≤ –Њ–Ї–љ–µ:
–Ф–Њ–±–∞–≤–Є–Љ –≤ –Ї–Њ–љ—Б—В—А—Г–Ї—В–Њ—А –Њ–Ї–љ–∞ —Б—В—А–Њ–Ї—Г
this->ui->listView->setWrapping(true);–Ґ–µ–њ–µ—А—М —Г –љ–∞—Б –њ–∞–њ–Ї–Є –Њ—В–Њ–±—А–∞–ґ–∞—О—В—Б—П –≤ –љ–µ—Б–Ї–Њ–ї—М–Ї–Њ –Ї–Њ–ї–Њ–љ–Њ–Ї.

–Ч–∞–Љ–µ–љ–Є–Љ —Н—В—Г —Б—В—А–Њ–Ї—Г –љ–∞
this->ui->listView->setWordWrap(true);
–Ш–Љ–µ–љ–∞ —Д–∞–є–ї–Њ–≤ –±—Г–і—Г—В –њ–µ—А–µ–љ–Њ—Б–Є—В—М—Б—П –љ–∞ –љ–Њ–≤—Г—О —Б—В—А–Њ–Ї—Г, —З—В–Њ–±—Л –≤–Љ–µ—Б—В–Є—В—М—Б—П –њ–Њ —И–Є—А–Є–љ–µ.
–Ч–∞–Ї–ї—О—З–µ–љ–Є–µ
–°–µ–≥–Њ–і–љ—П –Љ—Л –љ–∞—З–∞–ї–Є —Б–Њ–Ј–і–∞–љ–Є–µ —Б–Њ–±—Б—В–≤–µ–љ–љ–Њ–≥–Њ —Д–∞–є–ї–Њ–≤–Њ–≥–Њ –Љ–µ–љ–µ–і–ґ–µ—А–∞, —Б —Д–∞–є–ї–∞–Љ–Є –Є –њ–∞–њ–Ї–∞–Љ–ЄвА¶
–С—Л–ї —Б–Њ–Ј–і–∞–љ –љ–Њ–≤—Л–є –њ—А–Њ–µ–Ї—В, –љ–∞ —Д–Њ—А–Љ—Г –і–Њ–±–∞–≤–ї–µ–љ QListView
–Ф–ї—П –≤–Є–і–ґ–µ—В–∞ –±—Л–ї–∞ —Б–Њ–Ј–і–∞–љ–∞ –Љ–Њ–і–µ–ї—М, –Ј–∞–≥—А—Г–ґ–∞—О—Й–∞—П —Н–ї–µ–Љ–µ–љ—В—Л –≤ —Б–њ–Є—Б–Њ–Ї, –Є—Б–њ–Њ–ї—М–Ј—Г—П –≤ –Ї–∞—З–µ—Б—В–≤–µ –Є—Б—В–Њ—З–љ–Є–Ї–∞ –і–∞–љ–љ—Л—Е —Д–∞–є–ї–Њ–≤—Г—О —Б–Є—Б—В–µ–Љ—Г.
–Э–∞—Б—В—А–Њ–Є–ї–Є —Б–Њ—А—В–Є—А–Њ–≤–Ї—Г —Н–ї–µ–Љ–µ–љ—В–Њ–≤ —Б–њ–Є—Б–Ї–∞ —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ, —З—В–Њ–±—Л –њ–∞–њ–Ї–Є —И–ї–Є –њ–µ—А–µ–і —Д–∞–є–ї–∞–Љ–Є.
–Ф–Њ–±–∞–≤–Є–ї–Є –Є–Ї–Њ–љ–Ї–Є –≤ —А–µ—Б—Г—А—Б—Л –њ—А–Њ–µ–Ї—В–∞.
–Ф–Њ—А–∞–±–Њ—В–∞–ї–Є –Љ–Њ–і–µ–ї—М —В–∞–Ї–Є–Љ –Њ–±—А–∞–Ј–Њ–Љ, —З—В–Њ–±—Л –њ–∞–њ–Ї–Є –Є —Д–∞–є–ї—Л –Є–Љ–µ–ї–Є —А–∞–Ј–љ—Л–µ –Є–Ї–Њ–љ–Ї–Є.
–†–µ–∞–ї–Є–Ј–Њ–≤–∞–ї–Є –Љ–µ—Е–∞–љ–Є–Ј–Љ, –Ї–Њ—В–Њ—А—Л–є –њ—А–Є –і–≤–Њ–є–љ–Њ–Љ —Й–µ–ї—З–Ї–µ –љ–∞ —Д–∞–є–ї, –Њ—В–Ї—А—Л–≤–∞–µ—В —В–∞–Ї –ґ–µ, –Ї–∞–Ї —Н—В–Њ –і–µ–ї–∞–µ—В Windows Explorer.
–Ф–Њ–±–∞–≤–Є–ї–Є –Њ—В–і–µ–ї—М–љ—Г—О –Є–Ї–Њ–љ–Ї—Г –і–ї—П zip-—Д–∞–є–ї–Њ–≤
–Ф–Њ–±–∞–≤–Є–ї–Є –Ї–љ–Њ–њ–Ї—Г –і–ї—П –њ–µ—А–µ—Е–Њ–і–∞ –љ–∞ –њ–∞–њ–Ї—Г –≤—Л—И–µ —Г—А–Њ–≤–љ–µ–Љ.
–Ф–Њ–±–∞–≤–Є–ї–Є –і–≤–µ –Ї–љ–Њ–њ–Ї–Є –і–ї—П —Б–Љ–µ–љ—Л —А–µ–ґ–Є–Љ–∞ –Њ—В–Њ–±—А–∞–ґ–µ–љ–Є—П –Љ–µ–ґ–і—Г –Њ–±—Л—З–љ—Л–Љ —Б–њ–Є—Б–Ї–Њ–Љ –Є –Є–Ї–Њ–љ–Ї–∞–Љ–Є.

–Ф–Њ–±–∞–≤–Є—В—М –Ї–Њ–Љ–Љ–µ–љ—В–∞—А–Є–є