
Р’СҖР°СүРөРҪРёРө. Р РёСҒРҫРІР°РҪРёРө РІ Qt. РўСҖР°РҪСҒС„РҫСҖРјР°СҶРёРё. ЧаСҒСӮСҢ 2
Р’ РҝСҖРөРҙСӢРҙСғСүРөР№ СҮР°СҒСӮРё РјСӢ СҖР°СҒСҒРјРҫСӮСҖРөли СӮСҖР°РҪСҒС„РҫСҖРјР°СҶРёСҺ РҝСҖРёРјРёСӮРёРІРҫРІ СҒ РҝРҫРјРҫСүСҢСҺ СӮСҖР°РҪСҒР»СҸСҶРёРё. РЎРөРіРҫРҙРҪСҸ РјСӢ СҖР°СҒСҒРјРҫСӮСҖРёРј РҪРҫРІСӢР№ СӮРёРҝ СӮСҖР°РҪСҒС„РҫСҖРјР°СҶРёРё вҖ“ РІСҖР°СүРөРҪРёРө.
РңСӢ РҝСҖРҫРҙРҫлжим СҖР°РұРҫСӮР°СӮСҢ СҒ РҝСҖРҫРөРәСӮРҫРј СҒ РҝСҖРҫСҲР»РҫР№ СҮР°СҒСӮРё, РөРіРҫ РёСҒС…РҫРҙРҪРёРәРё РІСӢ РјРҫР¶РөСӮРө РҪайСӮРё РҪР° GitFlic.
ДлСҸ РҪР°СҮала, РҫРұРөСҒРҝРөСҮРёРј СҒРөРұСҸ СҮРёСҒСӮСӢРј СҖР°РұРҫСҮРёРј СҒСӮРҫР»РҫРј.
Р’ РјРөСӮРҫРҙРө
void MainWindow::paintEvent(QPaintEvent *) Р·Р°РәРҫРјРјРөРҪСӮРёСҖСғРөРј
drawChildPicRel(); Рё Р·Р°РҝСғСҒСӮРёРј - РҝРҫР»СғСҮРёРј СҮРёСҒСӮРҫРө РҫРәРҪРҫ.
Р”РҫРұавим РјРөСӮРҫРҙ РҙР»СҸ РҫСӮСҖРёСҒРҫРІРәРё СҒРҫР»РҪСҶР°.
void MainWindow::drawSun()
{
QColor linesColor(0, 0, 255, 255);
QPen apen = QPen(linesColor);
apen.setWidth(3);
painter->setPen(apen);
painter->translate(QPoint(150-25,150-25));
//РӯлиРҝСҒ - РәСҖСғРі - СҒРҫР»РҪСҶРө
apen = QPen(QColor("yellow"));
apen.setWidth(2);
painter->setPen(apen);
painter->setBrush(Qt::yellow);
painter->drawEllipse(0, 0, 50,50);
}Р”РҫРұавим РІСӢР·РҫРІ drawSun(); РІ void MainWindow::drawSun()
Р—Р°РҝСғСҒСӮРёРј

РһРұСҖР°СӮРёСӮРө РІРҪРёРјР°РҪРёРө РҪР° СҒСӮСҖРҫСҮРәСғ
painter->translate(QPoint(150-25,150-25));ДлСҸ РҪаглСҸРҙРҪРҫСҒСӮРё, СҸ РІСӢСҮРөР» 25, СҮСӮРҫРұСӢ СҖР°СҒРҝРҫР»РҫжиСӮСҢ СҒРҫР»РҪСҶРө РҝРҫ СҶРөРҪСӮСҖСғ.
ДлСҸ РұРҫР»СҢСҲРөР№ РҪаглСҸРҙРҪРҫСҒСӮРё, РҙавайСӮРө РҙРҫРұавим РјРөСӮРҫРҙ, РәРҫСӮРҫСҖСӢР№ РұСғРҙРөСӮ РҫСӮСҖРёСҒРҫРІСӢРІР°СӮСҢ РәРҫРҫСҖРҙРёРҪР°СӮРҪСғСҺ РҫСҒСҢ РёР· СӮРөРәСғСүРөРіРҫ РҪР°СҮала РәРҫРҫСҖРҙРёРҪР°СӮ.
void MainWindow::drawCoordAxis(int length)
{
QColor coordLineColor(255, 0, 0, 255);
QPen apen = QPen(coordLineColor);
apen.setWidth(5);
painter->setPen(apen);
painter->drawLine(QLine(0,0,length,0));
painter->drawLine(QLine(0,0,0,length));
}Р”РҫРұавим РІСӢР·РҫРІ drawCoordAxis(100); РІ void MainWindow::drawSun() РҝРҫСҒР»Рө painter->translate(QPoint(150-25,150-25));
Р—Р°РҝСғСҒСӮРёРј:

РҡСҖСғРі РҝРөСҖРөРәСҖСӢРІР°РөСӮ РҫСҒРё, РҪРҫ РІ РҙР°РҪРҪРҫРј СҒР»СғСҮР°Рө СҚСӮРҫ РҪРҫСҖмалСҢРҪРҫ РёР· Р·Р° СӮРҫР»СүРёРҪСӢ лиРҪРёР№.
РҡР°Рә РІРёРҙРёСӮРө, СҖРёСҒРҫРІР°РҪРёРө СҒРҫР»РҪСҶР° РҪР°СҮРёРҪР°РөСӮСҒСҸ РҫСӮ Р»РөРІРҫРіРҫ РІРөСҖС…РҪРөРіРҫ Сғгла.
ДалРөРө РјСӢ РҪР°СҖРёСҒСғРөРј РҪР°СҲРөРјСғ СҒРҫР»РҪСҶСғ Р»СғСҮРё, РәР°Рә РёС… СҖРёСҒСғСҺСӮ РҙРөСӮРё.
painter->translate(QPoint(25,0));
apen.setWidth(4);
painter->setPen(apen);
painter->setBrush(Qt::yellow);
painter->drawLine(QLine(0,0,0,-25));
painter->translate(QPoint(25,25));
apen.setWidth(4);
painter->setPen(apen);
painter->setBrush(Qt::yellow);
painter->drawLine(QLine(0,0,25,0));
painter->translate(QPoint(-25,25));
apen.setWidth(4);
painter->setPen(apen);
painter->setBrush(Qt::yellow);
painter->drawLine(QLine(0,0,0,25));
painter->translate(QPoint(-25,-25));
apen.setWidth(4);
painter->setPen(apen);
painter->setBrush(Qt::yellow);
painter->drawLine(QLine(0,0,-25,0));
РўСғСӮ Сғ РҪР°СҒ СҒСҖазСғ РІРҫР·РҪРёРәР°РөСӮ РҝСҖРҫРұР»РөРјР°, РјСӢ, РәРҫРҪРөСҮРҪРҫ, РјРҫР¶РөРј СҖР°СҒСҒСҮРёСӮР°СӮСҢ РәРҫРҫСҖРҙРёРҪР°СӮСӢ Рё РҪР°СҖРёСҒРҫРІР°СӮСҢ Р»СғСҮРё РІСҖСғСҮРҪСғСҺ. РқРҫ СҚСӮРҫ РұСғРҙРөСӮ РҪРөСҚффРөРәСӮРёРІРҪРҫ. Р•СҒли, Рә РҝСҖРёРјРөСҖСғ, РҪам РҝРҫСӮСҖРөРұСғРөСӮСҒСҸ СғРІРөлиСҮРёСӮСҢ РәРҫлиСҮРөСҒСӮРІРҫ Р»СғСҮРөР№, РәРҫРҫСҖРҙРёРҪР°СӮСӢ РҝСҖРёРҙРөСӮСҒСҸ РҝРөСҖРөСҒСҮРёСӮСӢРІР°СӮСҢ.
Р’РҫСӮ Р·РҙРөСҒСҢ РҪам Рё РҝРҫРјРҫР¶РөСӮ РҪРҫРІСӢР№ СӮРёРҝ СӮСҖР°РҪСҒС„РҫСҖРјР°СҶРёРё вҖ“ РІСҖР°СүРөРҪРёРө.
Р”РҫРұавим РІ РәРҫРҪРөСҶ РјРөСӮРҫРҙР° void MainWindow::drawSun()СҒР»РөРҙСғСҺСүРёР№ РәРҫРҙ
painter->translate(QPoint(25,25));
apen = QPen(QColor("magenta"));
apen.setWidth(4);
painter->setPen(apen);
painter->drawLine(QLine(0,0,0,-75));
painter->rotate(45);
painter->drawLine(QLine(0,0,0,-75));
painter->rotate(45);
painter->drawLine(QLine(0,0,0,-75));
painter->rotate(45);
painter->drawLine(QLine(0,0,0,-75));ДлСҸ РҪаглСҸРҙРҪРҫСҒСӮРё, СҸ РұСғРҙСғ РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ РәРҫРҪСӮСҖР°СҒСӮРҪСӢР№ СҶРІРөСӮ РҙР»СҸ Р»СғСҮРөР№.
РЈ РҪР°СҒ РҝРҫР»СғСҮРёР»РҫСҒСҢ:

Р’СҖР°СүР°СҸ РәажРҙСӢР№ СҖаз РҪР° 45 РіСҖР°РҙСғСҒРҫРІ, РјСӢ РҝРҫР»СғСҮили РҪРөСҒРәРҫР»СҢРәРҫ Р»СғСҮРөР№.
ДавайСӮРө РҝСҖРёРІРөРҙРөРј СҚСӮРҫСӮ РәРҫРҙ Рә РұРҫР»РөРө РҫРҝСӮималСҢРҪРҫРјСғ РІРёРҙСғ Рё РҝРҫРјРөРҪСҸРөРј СҶРІРөСӮ РҪР° Р¶РөР»СӮСӢР№.
Р’ СҖРөР·СғР»СҢСӮР°СӮРө РјРөСӮРҫРҙ void MainWindow::drawSun()Сғ РҪР°СҒ РҝСҖРёРјРөСӮ РІРёРҙ
void MainWindow::drawSun()
{
int beamLength = 70;
QColor linesColor(0, 0, 255, 255);
QPen apen = QPen(linesColor);
apen.setWidth(3);
painter->setPen(apen);
painter->translate(QPoint(150-25,150-25));
//РӯлиРҝСҒ - РәСҖСғРі - СҒРҫР»РҪСҶРө
apen = QPen(QColor("yellow"));
apen.setWidth(2);
painter->setPen(apen);
painter->setBrush(Qt::yellow);
painter->drawEllipse(0, 0, 50,50);
//СҖРёСҒСғРөРј Р»СғСҮРё
painter->translate(QPoint(25,25));
apen.setWidth(4);
painter->setPen(apen);
painter->drawLine(QLine(0,0,0,beamLength*-1));
for (int i = 0; i < 7; i++) {
painter->rotate(45);
painter->drawLine(QLine(0,0,0,beamLength*-1));
}
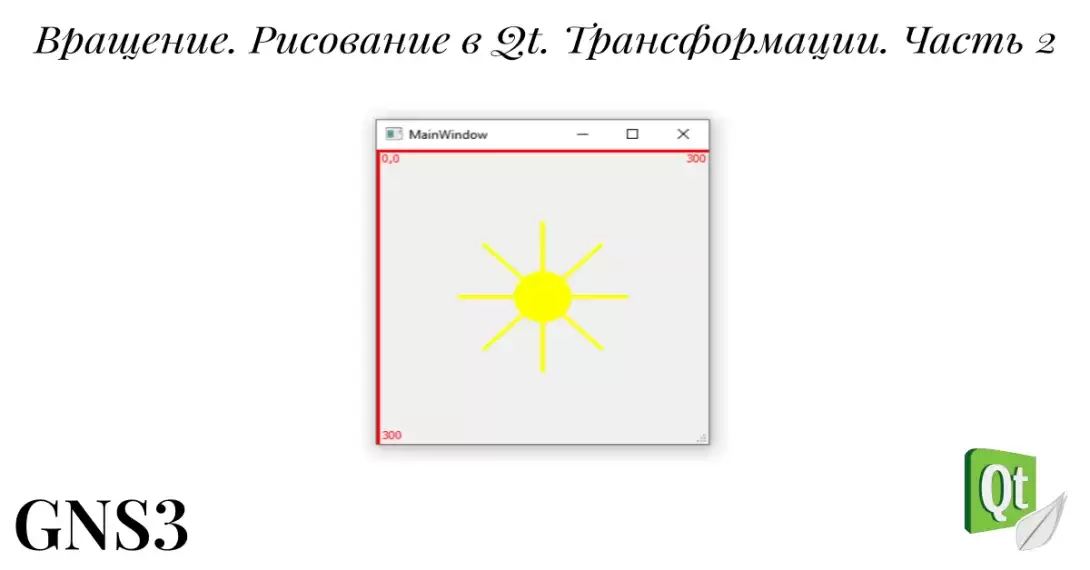
}РЈ РҪР°СҒ РҝРҫР»СғСҮРёР»РҫСҒСҢ:

РЈРұРөСҖРөРј СҒСӮСҖРҫСҮРәСғ
painter->translate(QPoint(150-25,150-25));РЈРјРөРҪСҢСҲРёРј РҙлиРҪСғ Р»СғСҮРөР№
int beamLength = 40;Рё РҙРҫРұавим РІ
drawChildPicRel()РІСӢР·РҫРІ
drawSun();РҳСҒРҝРҫР»СҢР·СғРөРј РјРөСӮРҫРҙ
drawChildPicRel() РҙР»СҸ СҖРёСҒРҫРІР°РҪРёСҸ.
РЈ РҪР°СҒ РҝРҫР»СғСҮРёСӮСҒСҸ:

Р—Р°РәР»СҺСҮРөРҪРёРө
Р’РҫСӮ Рё РІСҒС‘ РҪР° СҒРөРіРҫРҙРҪСҸ.
РңСӢ СҖР°СҒСҒРјРҫСӮСҖРөли РөСүРө РҫРҙРёРҪ СӮРёРҝ СӮСҖР°РҪСҒС„РҫСҖРјР°СҶРёРё вҖ“ РІСҖР°СүРөРҪРёРө.
РңСӢ РҙРҫРұавили Рә РҪР°СҲРөРјСғ СҖРёСҒСғРҪРәСғ РөСүРө РҪРөСҒРәРҫР»СҢРәРҫ РҙРөСӮалРөР№. РқР° СҚСӮРҫСӮ СҖаз вҖ“ Р»СғСҮРё СҒРҫР»РҪСҶР°.
Р’ СҒР»РөРҙСғСҺСүРөР№ СҮР°СҒСӮРё РјСӢ РұРҫР»РөРө РҝРҫРҙСҖРҫРұРҪРҫ СҖР°СҒСҒРјРҫСӮСҖРёРј РјРөСӮРҫРҙСӢ save Рё restore РәлаСҒСҒР° QPainter.
РЎРәР°СҮР°СӮСҢ РёСҒС…РҫРҙРҪСӢР№ РәРҫРҙ РІСӢ РјРҫР¶РөСӮРө СҒ GitFlic.

Р”РҫРұавиСӮСҢ РәРҫРјРјРөРҪСӮР°СҖРёР№