
РҹРөСҖРөРҪРҫСҒ СҒР»РҫРІ РҪР° РҪРҫРІСғСҺ СҒСӮСҖРҫРәСғ РІ РҝРҫРҙРҝРёСҒРё - Р’РёРҙР¶РөСӮСӢ РІ Qt. ЧаСҒСӮСҢ 7
РЎРөРіРҫРҙРҪСҸ РјСӢ СҖРөализСғРөРј РҙР»СҸ РҪР°СҲРөРіРҫ РІРёРҙР¶РөСӮР° РҙРҫРІРҫР»СҢРҪРҫ РІРҫСҒСӮСҖРөРұРҫРІР°РҪРҪСӢР№ С„СғРҪРәСҶРёРҫРҪал вҖ“ РҝРөСҖРөРҪРҫСҒ СҒР»РҫРІ РҪР° РҪРҫРІСғСҺ СҒСӮСҖРҫРәСғ.
РңСӢ РұСғРҙРөРј РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ РҝСҖРҫРөРәСӮ РёР· РҝСҖРөРҙСӢРҙСғСүРөР№ СҒСӮР°СӮСҢРё.
РһСҮРёСҒСӮРәР° РҝСҖРҫРөРәСӮР°
РЎРҝРөСҖРІР° РҫСҮРёСҒСӮРёРј РҝСҖРҫРөРәСӮ РҫСӮ лиСҲРҪРөРіРҫ РәРҫРҙР° Рё РІРҪРөСҒРөРј РҪРөРәРҫСӮРҫСҖСӢРө РёР·РјРөРҪРөРҪРёСҸ:
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
QVBoxLayout *vlay = new QVBoxLayout();
QHBoxLayout *hlay1 = new QHBoxLayout();
QLampWidget *lamp1 = new QLampWidget("#557d00","#F00",QLampWidget::on, 32, "2");
lamp1->setCaption("Left Right Top Bottom");
lamp1->setCaptionAlign(Qt::TextWordWrap);
hlay1->addWidget(lamp1);
QLampWidget *lamp2 = new QLampWidget("#557d00","#F00",QLampWidget::on, 64, "2");
lamp2->setCaption("Left Right Top Bottom");
lamp2->setCaptionAlign(Qt::TextWordWrap);
hlay1->addWidget(lamp2);
hlay1->addStretch(1);
vlay->addItem(hlay1);
QHBoxLayout *hlay3 = new QHBoxLayout();
QLampWidget *lamp3 = new QLampWidget("#557d00","#F00",QLampWidget::on, 96, "2");
lamp3->setCaption("Left Right Top Bottom");
lamp3->setCaptionAlign(Qt::TextWordWrap);
hlay3->addWidget(lamp3);
hlay3->addStretch(1);
vlay->addItem(hlay3);
QHBoxLayout *hlay4 = new QHBoxLayout();
QLampWidget *lamp4 = new QLampWidget("#557d00","#F00",QLampWidget::on, 128, "2");
lamp4->setCaption("Left Right Top Bottom");
lamp4->setCaptionAlign(Qt::TextWordWrap);
hlay4->addWidget(lamp4);
hlay4->addStretch(1);
vlay->addItem(hlay4);
vlay->addStretch(1);
ui->centralwidget->setLayout(vlay);
}Р’ РјРөСӮРҫРҙРө paintEvent() СғРұРөСҖРөРј РІСҒРө СғРјРҪРҫР¶РөРҪРёСҸ РҪР° *2
void QLampWidget::paintEvent(QPaintEvent *event)
{
installEventFilter(this);
QString onColor = this->color;
QColor mainColorOn = QColor(onColor);
QColor subColorOn = QColor(onColor);
subColorOn.setHsl(0,100,95,0);
QString aoffColor = this->offColor;
QColor mainColorOff = QColor(aoffColor);
QColor subColorOff = QColor(aoffColor);
subColorOff.setHsl(0,100,95,0);
QPainter painter(this);
painter.setFont(this->captionFont);
QFontMetrics metrics(painter.font());
int heightOfText = metrics.height();
this->setFixedHeight(this->getLampSize()+heightOfText);
int widthOfText = metrics.horizontalAdvance(this->getCaption());
float xPos = 0;
if (widthOfText > this->getLampSize())
{
this->setFixedWidth(widthOfText);
xPos = widthOfText / 2 - (this->getLampSize()-8) / 2;
}
else
{
xPos = 4;
this->setFixedWidth(this->getLampSize());
}
QLinearGradient linearGrad(
QPointF(xPos,
4),
QPointF(xPos + this->getLampSize()-8,
this->getLampSize()-8));
if (this->getStatus()==QLampWidget::on)
{
linearGrad.setColorAt(0, subColorOn);
linearGrad.setColorAt(1, mainColorOn);
} else {
linearGrad.setColorAt(0, subColorOff);
linearGrad.setColorAt(1, mainColorOff);
}
QRect r;
painter.setRenderHint(QPainter::Antialiasing, true);
painter.setPen(QPen(QColor("#f00"), 0.1));
painter.setBrush(linearGrad);
painter.drawEllipse(
QRectF(xPos, 4,
this->getLampSize()-8, this->getLampSize()-8));
painter.setBrush(QBrush(QColor(157,255,252,127)));
QPen pen;
pen.setStyle(Qt::DashLine);
painter.setPen(pen);
QRect border = QRect(0,this->getLampSize(),
this->getLampSize(), heightOfText);
painter.drawRect(border);
painter.setPen(QPen(QColor(this->captionColor), 1));
painter.drawText(0,this->getLampSize(),
this->getLampSize(), heightOfText,
this->getCaptionAlign(),
this->getCaption(),
new QRect(0,this->getLampSize(),this->getLampSize(), heightOfText));
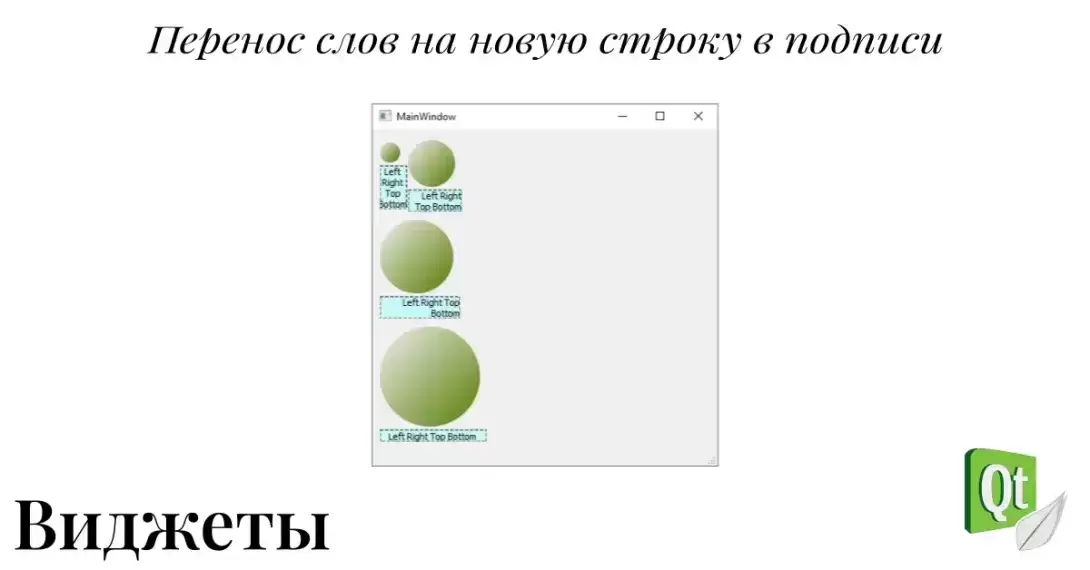
}Р—Р°РҝСғСҒСӮРёРј:

РҡР°Рә РІРёРҙРёСӮРө Сғ РҪР°СҒ РөСҒСӮСҢ РҪР°РҙРҝРёСҒСҢ, РҪРҫ РҫРҪР° РҫРұСҖРөР·Р°РөСӮСҒСҸ РҝРҫ СҲРёСҖРёРҪРө, Рә СӮРҫРјСғ Р¶Рө РІСҒРҝР»СӢР» РҪРөРҝСҖРёСҸСӮРҪСӢР№ Рұаг СҒ СҲРёСҖРёРҪРҫР№ РІРёРҙР¶РөСӮР°, СӮР°Рә РәР°Рә РҫРҪР° Сғ РҪР°СҒ завиСҒРёСӮ РҫСӮ СҲРёСҖРёРҪСӢ СӮРөРәСҒСӮР°. ДавайСӮРө СҚСӮРҫ РёСҒРҝСҖавим.
РҹРөСҖРөРҪРҫСҒ РҝРҫ СҒР»Рҫвам
РЈ РәлаСҒСҒР° QFontMetrics РөСҒСӮСҢ РјРөСӮРҫРҙ
QRect QFontMetrics::boundingRect(const QRect &rect, int flags, const QString &text, int tabStops = 0, int *tabArray = nullptr) constРҡРҫСӮРҫСҖСӢР№ РІРҫР·РІСҖР°СүР°РөСӮ СҖазмРөСҖСӢ РҝСҖСҸРјРҫСғРіРҫР»СҢРҪРёРәР° - QRect, РІ РәРҫСӮРҫСҖРҫРј РҝРҫРјРөСҒСӮРёСӮСҢСҒСҸ СӮРөРәСҒСӮ - text, РҪР°СҖРёСҒРҫРІР°РҪРҪСӢР№ РІ РҝСҖСҸРјРҫСғРіРҫР»СҢРҪРёРәРө rect, СҒ флагами flag. РҹР°СҖамРөСӮСҖ tabStops РІ РҙР°РҪРҪРҫРј СҒР»СғСҮР°Рө, РІСҒРөРіРҙР° РұСғРҙРөСӮ СҖавРөРҪ 0, Р° tabArray СҖавРөРҪ nullptr, РҝРҫСҚСӮРҫРјСғ РјСӢ РёС… РҪРө СғРәазСӢРІР°РөРј.
РһСҒРҫРұРөРҪРҪРҫСҒСӮСҢ РјРөСӮРҫРҙР° СҒРҫСҒСӮРҫРёСӮ РІ СӮРҫРј, СҮСӮРҫ РөСҒли РјСӢ РёСҒРҝРҫР»СҢР·СғРөРј флаг Qt::TextWordWrap, СӮРҫ РІРҫР·РІСҖР°СүР°РөРјСӢР№ РҝСҖСҸРјРҫСғРіРҫР»СҢРҪРёРә РұСғРҙРөСӮ авСӮРҫРјР°СӮРёСҮРөСҒРәРё СҖР°СҒСҲРёСҖРөРҪ РҝРҫ РІСӢСҒРҫСӮРө РҪР° РҪСғР¶РҪРҫРө РәРҫлиСҮРөСҒСӮРІРҫ СҒСӮСҖРҫРә, Р° СҚСӮРҫ РҪам Рё РҪСғР¶РҪРҫ!
Р’РҪРөСҒРөРј РёР·РјРөРҪРөРҪРёСҸ РІ РјРөСӮРҫРҙ
РҹРҫСҒР»Рө
QFontMetrics metrics(painter.font());Р”РҫРұавим
QRect bRect = metrics.boundingRect(QRect(0,0,this->getLampSize(),32),this->getCaptionAlign(),this->getCaption());;РҳР·РјРөРҪРёРј СҒСӮСҖРҫРәРё
int heightOfText = bRect.height();Рё
int widthOfText = bRect.width();ЗамРөРҪРёРј РәРҫРҙ
if (widthOfText > this->getLampSize())
{
this->setFixedWidth(widthOfText);
xPos = widthOfText / 2 - (this->getLampSize()-8) / 2;
}
else
{
xPos = 4;
this->setFixedWidth(this->getLampSize());
}РҪР°
if (widthOfText > this->getLampSize())
{
this->setFixedWidth(bRect.width());
}
else
{
this->setFixedWidth(this->getLampSize());
}Р—Р°РҝСғСҒСӮРёРј:

РқР° СҚСӮРҫСӮ СҖаз РІСҒС‘ СҖР°РұРҫСӮР°РөСӮ РәР°Рә РҪР°РҙРҫ.
РҳСҒРҝРҫР»СҢР·РҫРІР°РҪРёРө Qt::TextWordWrap
Р’СӢ РјРҫР¶РөСӮРө РёСҒРҝРҫР»СҢР·РҫРІР°СӮСҢ Qt::TextWordWrap СҒРҫРІРјРөСҒСӮРҪРҫ СҒ флагами РІСӢСҖавРҪРёРІР°РҪРёСҸ, РҪР°РҝСҖРёРјРөСҖ Сғ РІР°СҒ РјРҫР¶РөСӮ РҝРҫР»СғСҮРёСӮСҢСҒСҸ СҒР»РөРҙСғСҺСүРөРө:
QLampWidget *lamp1 = new QLampWidget("#557d00","#F00",QLampWidget::on, 32, "2");
lamp1->setCaption("Left Right Top Bottom");
lamp1->setCaptionAlign(Qt::TextWordWrap | Qt::AlignHCenter | Qt::AlignVCenter);
hlay1->addWidget(lamp1);
QLampWidget *lamp2 = new QLampWidget("#557d00","#F00",QLampWidget::on, 64, "2");
lamp2->setCaption("Left Right Top Bottom");
lamp2->setCaptionAlign(Qt::TextWordWrap | Qt::AlignRight);
hlay1->addWidget(lamp2);
hlay1->addStretch(1);
vlay->addItem(hlay1);
QHBoxLayout *hlay3 = new QHBoxLayout();
QLampWidget *lamp3 = new QLampWidget("#557d00","#F00",QLampWidget::on, 96, "2");
lamp3->setCaption("Left Right Top Bottom");
lamp3->setCaptionAlign(Qt::TextWordWrap | Qt::AlignRight);
hlay3->addWidget(lamp3);
hlay3->addStretch(1);
vlay->addItem(hlay3);
QHBoxLayout *hlay4 = new QHBoxLayout();
QLampWidget *lamp4 = new QLampWidget("#557d00","#F00",QLampWidget::on, 128, "2");
lamp4->setCaption("Left Right Top Bottom");
lamp4->setCaptionAlign(Qt::TextWordWrap | Qt::AlignCenter);
hlay4->addWidget(lamp4);Р—Р°РҝСғСҒСӮРёРј:

Р—Р°РәР»СҺСҮРөРҪРёРө
РЎРөРіРҫРҙРҪСҸ РјСӢ СҖРөализРҫвали С„СғРҪРәСҶРёРҫРҪал РҙР»СҸ РҝРөСҖРөРҪРҫСҒР° СҒР»РҫРІР° РҪР° РҪРҫРІСғСҺ СҒСӮСҖРҫРәСғ РІ СҒР»СғСҮР°Рө, РөСҒли РҫРҪРҫ РҪРө СғРјРөСүР°РөСӮСҒСҸ РҝРҫ СҲРёСҖРёРҪРө Рё РёСҒРҝСҖавили РөСүРө РҫРҙРёРҪ Рұаг РІ РҪР°СҲРөРј РІРёРҙР¶РөСӮРө.
РҳСҒС…РҫРҙРҪСӢР№ РәРҫРҙ РҝСҖРҫРөРәСӮР° РІСӢ РјРҫР¶РөСӮРө РҪайСӮРё РҪР° GitFlic.

Р”РҫРұавиСӮСҢ РәРҫРјРјРөРҪСӮР°СҖРёР№