
ÅÀŃÅñÅÇůÅçÅ¥ ťŃÅÇÅçÅ£î ÅÇÅ£î QListView Åý îÅçÅÑÅ¡Å¥Åç IconMode. - ŠůÅÝŃîů î ťŃÅÇÅçÅ£îťš Åý Qt ÅÇÅ£î ŃîŃÅÝîůÅÑÅçŧšî ÅÇůŧŧîî Åý ÅýÅ¡ÅÇÅÑÅçîůî . ÅÏůîîî 5
Å îîŃſ îîůîîÅç Å¥î îůîîťŃîîÅ¡Å¥ îůÅÝŃîî QListView Åý îÅçÅÑÅ¡Å¥Åç ŃîŃÅÝîůÅÑÅçŧšî šŤŃŧŃŤ.
ŠŤůîÅçîîÅýÅç ŃîŧŃÅýî ÅÝîÅÇÅçÅ¥ Å¡îŢŃţîÅñŃÅýůîî Å¢îŃÅçŤî Å¡Åñ Å¢îÅçÅÇîÅÇîîÅçÅ¿ îîůîîÅ¡.
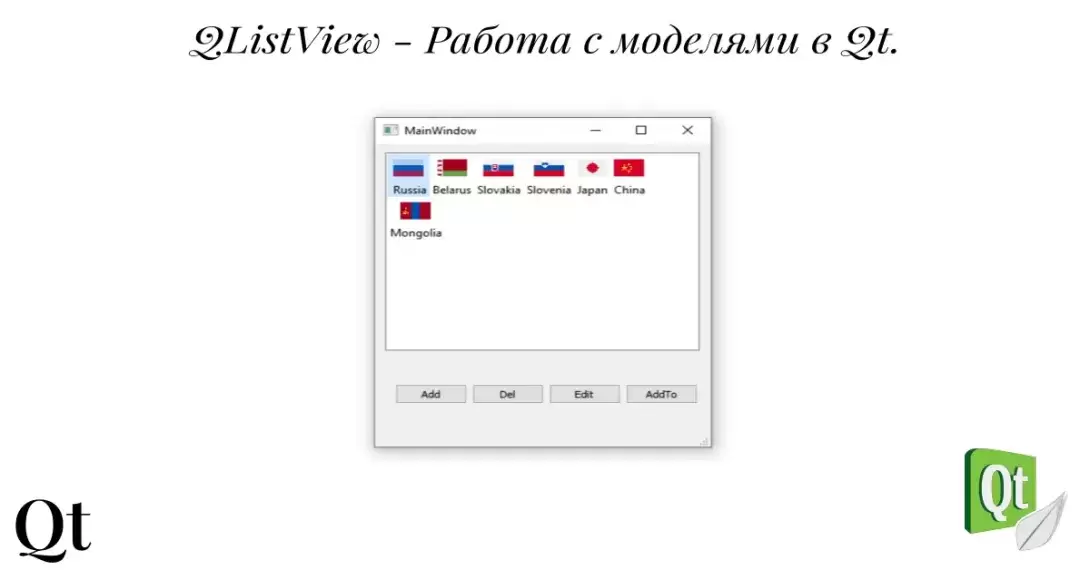
ÅÏîŃÅÝî Å¢ÅçîÅçÅýÅçîîÅ¡ QListView Åý îÅçÅÑÅ¡Å¥ ŃîŃÅÝîůÅÑÅçŧšî šŤŃŧŃŤ, ŃîŤîŃÅçÅ¥ îÅçÅÇůŤîŃî îŃîÅ¥î, ÅýîÅÝÅçîÅçÅ¥ ŧůî ÅýÅ¡ÅÇÅÑÅçî QListView Å¡ Åý îÅçÅÇůŤîŃîÅç îÅýŃſîîÅý ŤŃťŢŃŧÅçŧîů ÅýîÅÝÅçîÅçÅ¥ Åý viewMode ã IconMode:
ÅůŢîîîÅ¡Å¥ Å¢îŃÅçŤî
ÅÂůŤ ŤůŤ Å¥î ŧšîÅçŰŃ ŧÅç Å¥Åçŧîţš, îÅçÅñîÅ£îîůî ÅÝîÅÇÅçî îůŤšť:

ÅůÅýůſîÅç ŃîŤţîîÅ¡Å¥ ŧůî ÅÇÅçÅ£ÅçŰůî, ÅñůŤŃťťÅçŧîÅ¡îŃÅýůÅý îîîŃŤî:
//this->ui->listView->setItemDelegate(new ComboboxItemDelegate);ÅÈÅÇůţšť Ťţůîî ÅÅçÅ£ÅçŰůîů, Åý ÅÇůŧŧŃť Å¢îÅ¡Å¥ÅçîÅç Ńŧ ŧůť ŧÅç ŢŃŧůÅÇŃÅÝÅ¡îîî.
ÅŃî îîŃ î ŧůî ŢŃţîîÅ¡îîî:

Å ÅçÅñîÅ£îîůî ŧÅçîÅÇŃÅýÅ£ÅçîÅýŃîÅ¡îÅçÅ£îŧîÅ¿, ÅÇů Å¡ šŤŃŧŃŤ ŧÅçî.
ÅÅçîÅçîŃÅñÅÇůÅÇÅ¡Å¥ ŧůîî ťŃÅÇÅçÅ£î. ÅÅ£î îîŃŰŃ ÅÇŃÅÝůÅýÅ¡Å¥ ŧŃÅýîÅ¿ Ťţůîî QListViewModel Å¡ îŤŃŢšîîÅçÅ¥ ÅñůŰŃţŃÅýŃîŧîÅ¿ îůſţ Å¡ îÅçůţšÅñůîÅ¡î Å¡Åñ Ťţůîîů QComboBoxModel.
ÅîŃšÅñÅýÅçÅÇÅçÅ¥ ÅñůťÅçŧî QComboBoxModel ŧů QListViewModel Åý Å¡îî ŃÅÇŧŃť ŤŃÅÇÅç Ťţůîîů Å¡ îÅÇůţšť Å¡Åñ Å¢îŃÅçŤîů Ťţůîî QComboBoxModel.
ÅŧÅçîÅçÅ¥ Å¡ÅñÅ¥ÅçŧÅçŧšî Åý Å¥ÅçîŃÅÇ data()
QVariant QListViewModel::data( const QModelIndex &index, int role ) const
{
QVariant value;
switch ( role )
{
case Qt::DisplayRole: //string
{
value = this->values->at(index.row()).getName();
}
break;
case Qt::DecorationRole: //image
{
QPixmap icon = QPixmap(":/img/" + this->values->value(index.row()).getIcon());
QPixmap tmp = icon.scaled(30, 30, Qt::KeepAspectRatio);
value = tmp;
}
break;
case Qt::UserRole: //data
{
value = this->values->at(index.row()).getId();
}
break;
default:
break;
}
return value;
}ÅůŤŃťťÅçŧîÅ¡îîÅçÅ¥ Å¢îŧŤî ô¨Select flagô£, Åý îîŃť îÅçÅÑÅ¡Å¥Åç Ńŧ ŧůť ŧÅç ŧîÅÑÅçŧ:
// values->append(CountryFlag(-1, "Select flag", ""));ÅůŢîîîÅ¡Å¥:

ÅŃî Å¡ Åýîî. ÅîŃÅýÅçîîîÅç, ŤůŤ îůÅÝŃîůîî ŤŧŃŢŤš.
ÅůŤţîîÅçŧšÅç
ÅÀÅçŰŃÅÇŧî Å¥î îůîîťŃîîÅçţš ÅýîŃîŃſ îÅçÅÑÅ¡Å¥ QListView ã IconMode.
ÅŧÅçîţš Å¡ÅñÅ¥ÅçŧÅçŧšî Åý ťŃÅÇÅçÅ£î, ÅÇÅ£î ŃîŃÅÝîůÅÑÅçŧšî šŤŃŧŃŤ Åý îîŃť îÅçÅÑÅ¡Å¥Åç.
ÅÀŤůîůîî Å¡îî ŃÅÇŧîÅ¿ ŤŃÅÇ Åýî ťŃÅÑÅçîÅç î GitFlic.

ÅŃÅÝůÅýÅ¡îî ŤŃťťÅçŧîůîÅ¡Å¿